3 回答
TA贡献1772条经验 获得超8个赞
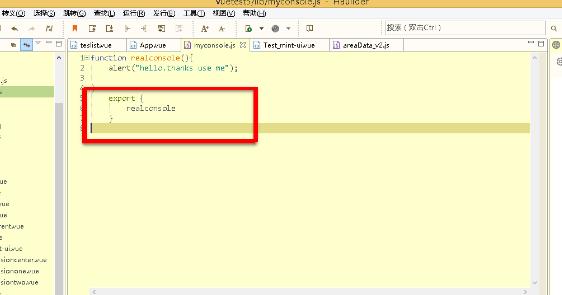
1. 首先我们要改变我们要映入的外部js文件,改成以下这个格式。
代码:<pre class="html">function realconsole(){ alert("hello.thanks use me"); } export { realconsole } </pre>
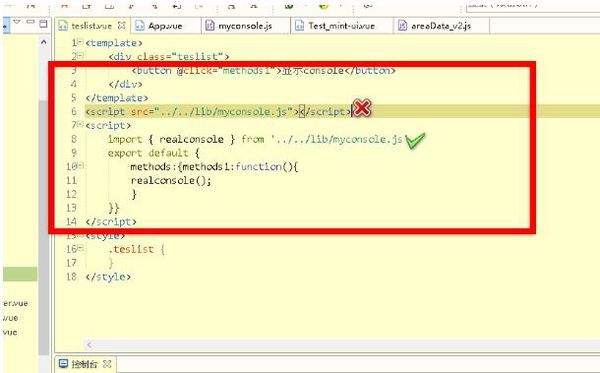
2. 到我们的寄主那里,我们需要导入仿造的文件,方法是这样的:
代码:<pre class="html"><template> <div class="teslist"> <button @click="methods1">显示console</button> </div> </template> <script src="../../lib/myconsole.js"></script> <script> import { realconsole } from '../../lib/myconsole.js' export default { methods:{methods1:function(){ realconsole(); } }} </script> <style> .teslist { } </style></pre>
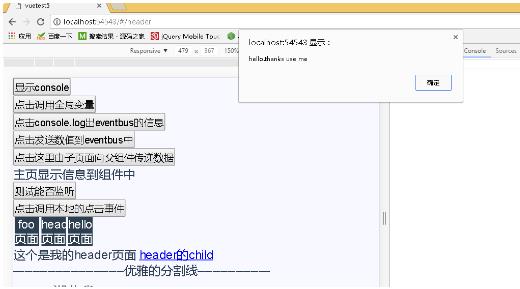
注意红色叉的部分,那是我们es5的写法,绿色才是正确的,下面是效果图
TA贡献1874条经验 获得超12个赞
这里的组件化开发是使用什么??
vue-loader么...
如果是vue-loader可以通过 require来引入就可以
比如Js文件写到assets/js中
在main.js中可以 require('./src/assets/xxx.js')
如果只是单页面html,可以直接引入就行了<script src="xxxx.js">
添加回答
举报