5 回答
TA贡献1943条经验 获得超7个赞
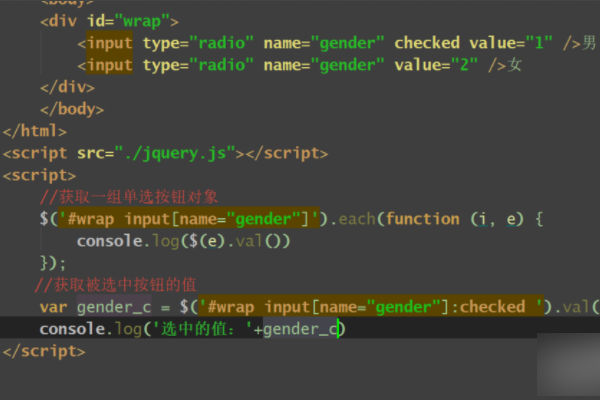
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项:
1.<input type="radio" name="testradio" value="jquery获取radio的值" />jquery获取radio的值
2.<input type="radio" name="testradio" value="jquery获取checkbox的值" />jquery获取checkbox的值
3.<input type="radio" name="testradio" value="jquery获取select的值" />jquery获取select的值
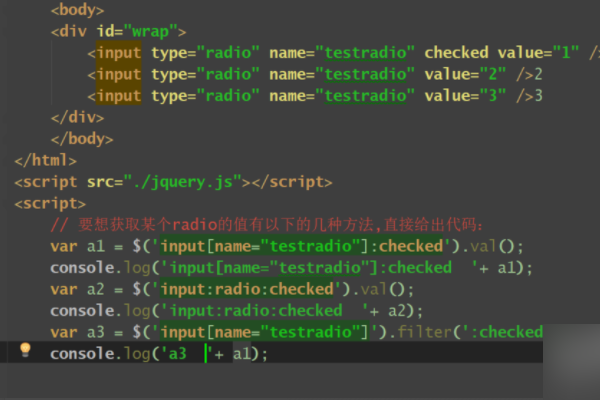
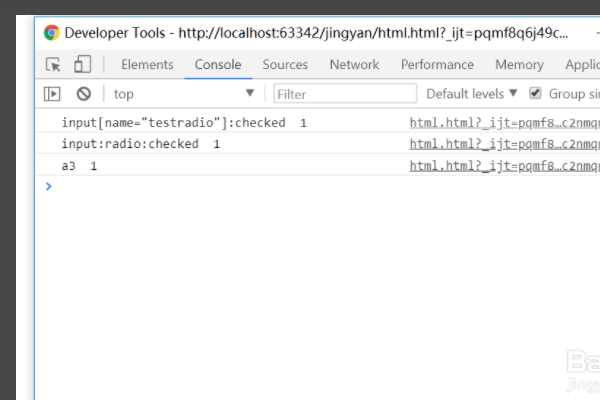
要想获取某个radio的值有以下的几种方法,直接给出代码:
1、
1.$('input[name="testradio"]:checked').val();2、
1.$('input:radio:checked').val();3、
1.$('input[@name="testradio"][checked]');4、
1.$('input[name="testradio"]').filter(':checked');差不多挺全的了,如果我们要遍历name为testradio的所有radio呢,代码如下
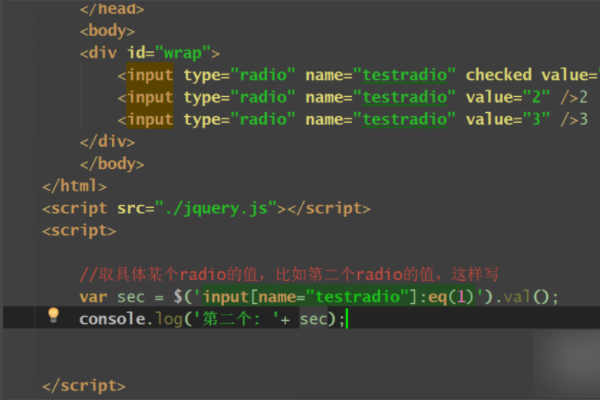
1.$('input[name="testradio"]').each(function(){2.alert(this.value);3.});如果要取具体某个radio的值,比如第二个radio的值,这样写
1.$('input[name="testradio"]:eq(1)').val()
TA贡献1811条经验 获得超5个赞
TA贡献2021条经验 获得超8个赞
获取选中的radio单选按钮的值:
var v=$(":radio[name='aijquery']:checked").val();
动态选中第一个或最后一个radio单选按钮:
1 2 | $(":radio[name='aijquery']:first").attr("checked","true"); $(":radio[name='aijquery']:last").attr("checked","true"); |
3.动态选中第n个radio单选按钮:
1 | $(":radio[name='aijquery']").eq(3).attr("checked","true"); |
4.动态选中值为7的radio单选按钮:
1 | $(":radio[name='aijquery'][value='7']").attr("checked","true"); |
这里有在线演示:
- 5 回答
- 0 关注
- 552 浏览
添加回答
举报