3 回答
TA贡献1796条经验 获得超7个赞
最好的选择是遵循标准的Web开发最佳实践:不要因GET调用而更改应用程序状态。
如果您担心,建议您为重复的GET调用更新数据层单元测试,并确保它们返回相同的数据。
(顺便说一下,我没有看到Chrome 8.0.552.224的这种行为是新的吗?)
TA贡献1828条经验 获得超6个赞
我在编写服务器应用程序时看到了行为,发现以前的答案可能不正确。
Chrome将单个请求分配到多个http请求中,以并行获取资源。在这种情况下,它是作为单独的http get获取的图像。
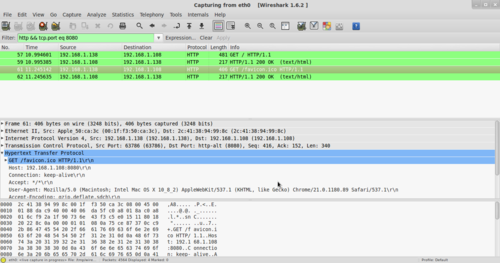
我已经附上了通过Wireshark捕获数据包的屏幕截图。
它是对端口8080的简单获取请求,服务器将为其返回问候消息。
Chrome会发送第二个获取请求,以获取您喜欢的图标,您会在打开的每个标签的顶部看到该图标。迎接超时或任何此类事情不是第二时间。
应将其视为跨浏览器有所不同的另一个元素。但是,从2018年开始,并行处理多个http请求是浏览器中的一种标准操作。
这是我后来发现的参考问题
Chrome发送了两个请求

TA贡献1853条经验 获得超6个赞
至少在Chromium(v41)中,也可能由link具有空href属性的标签引起的。例如,以下每一行将在页面上生成一个附加查询:
<link rel="shortcut icon" href="" />
<link rel="icon" type="image/x-icon" href="" />
<link rel="icon" type="image/png" href="" />
它表明在页面中查找空属性是一个不错的起点,无论是href还是src。
- 3 回答
- 0 关注
- 744 浏览
添加回答
举报
