3 回答
TA贡献1829条经验 获得超9个赞
不可以,您不能指定笔划是在元素内部还是外部绘制的。我在2003年向SVG工作组提出了有关此功能的建议,但没有得到任何支持(或讨论)。

正如我在提案中指出的那样,
您可以通过将笔触宽度加倍,然后使用剪切路径将对象剪切到自身,来获得与“内部”相同的视觉效果,并且
您可以通过将笔触宽度加倍,然后将对象的无笔触副本覆盖在其自身上,来获得与“外部”相同的视觉效果。
编辑:此答案将来可能是错误的。通过与(用于“内部”)或与(用于“外部”)结合使用SVG矢量效果,应该有可能获得这些结果。但是,Vector Effects仍然是一个工作草案模块,尚无我能找到的实现。veStrokePathveIntersectveExclude
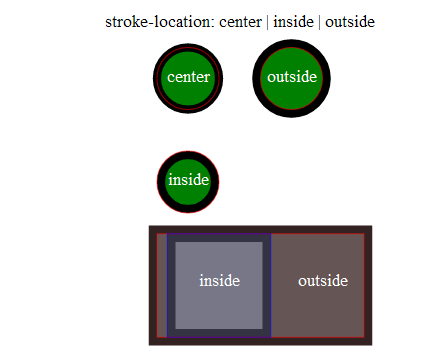
编辑2:SVG 2草案规范包括一个stroke-alignment属性(可能的值|可能的|之外)。此属性可能最终使其成为UA。
编辑3:有趣且令人失望的是,SVG工作组已从stroke-alignmentSVG 2中删除。您可以在此处看到散文后描述的一些担忧。
TA贡献1875条经验 获得超5个赞
我找到了一种简单的方法,它有一些限制,但对我有用:
在defs中定义形状
定义参考形状的剪切路径
使用它,并在修剪外部时将其加倍
这是一个工作示例:
<svg width="240" height="240" viewBox="0 0 1024 1024">
<defs>
<path id="ld" d="M256,0 L0,512 L384,512 L128,1024 L1024,384 L640,384 L896,0 L256,0 Z"/>
<clipPath id="clip">
<use xlink:href="#ld"/>
</clipPath>
</defs>
<g>
<use xlink:href="#ld" stroke="#0081C6" stroke-width="160" fill="#00D2B8" clip-path="url(#clip)"/>
</g>
</svg>
- 3 回答
- 0 关注
- 584 浏览
添加回答
举报
