3 回答
TA贡献1921条经验 获得超9个赞
但是,如果我想在回调后使用$ scope.tempObject,那么该如何使用它。?
您需要链从httpPromise。保存httpPromise并将值返回到onFullfilled处理函数。
//save httpPromise for chaining
var httpPromise = $http({
method: 'GET',
url: '/myRestUrl'
}).then(function onFulfilledHandler(response) {
$scope.tempObject = response
console.log("Temp Object in successCallback ", $scope.tempObject);
//return object for chaining
return $scope.tempObject;
});
然后你外面连锁从httpPromise。
httpPromise.then (function (tempObject) {
console.log("Temp Object outside $http ", tempObject);
});
有关更多信息,请参见《AngularJS $ q服务API参考-链接承诺》。
可以创建任何长度的链,并且由于一个承诺可以用另一个承诺来解决(这将进一步推迟其解决方案),因此可以在链中的任何点暂停/推迟对承诺的解决。这样就可以实现功能强大的API。1
基于承诺的异步操作的解释
console.log("Part1");
console.log("Part2");
var promise = $http.get(url);
promise.then(function successHandler(response){
console.log("Part3");
});
console.log("Part4");
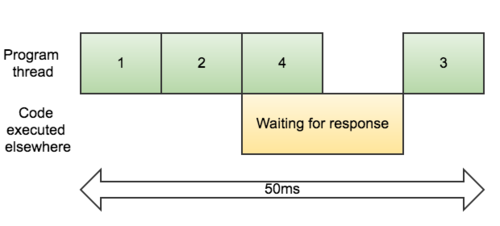
PIC
“ Part4”的控制台日志不必等待数据从服务器返回。XHR 启动后立即执行。“ Part3”的控制台日志在成功处理程序函数内部,该函数由$ q服务保留,并在从服务器到达数据并且XHR 完成后调用。
但是,如果我想在回调后使用$ scope.tempObject,那么该如何使用它。?
您需要链从httpPromise。保存httpPromise并将值返回到onFullfilled处理函数。
//save httpPromise for chaining
var httpPromise = $http({
method: 'GET',
url: '/myRestUrl'
}).then(function onFulfilledHandler(response) {
$scope.tempObject = response
console.log("Temp Object in successCallback ", $scope.tempObject);
//return object for chaining
return $scope.tempObject;
});
然后你外面连锁从httpPromise。
httpPromise.then (function (tempObject) {
console.log("Temp Object outside $http ", tempObject);
});
有关更多信息,请参见《AngularJS $ q服务API参考-链接承诺》。
可以创建任何长度的链,并且由于一个承诺可以用另一个承诺来解决(这将进一步推迟其解决方案),因此可以在链中的任何点暂停/推迟对承诺的解决。这样就可以实现功能强大的API。1
基于承诺的异步操作的解释
console.log("Part1");
console.log("Part2");
var promise = $http.get(url);
promise.then(function successHandler(response){
console.log("Part3");
});
console.log("Part4");
PIC

“ Part4”的控制台日志不必等待数据从服务器返回。XHR 启动后立即执行。“ Part3”的控制台日志在成功处理程序函数内部,该函数由$ q服务保留,并在从服务器到达数据并且XHR 完成后调用。
console.log("Part 1");
console.log("Part 2");
var promise = new Promise(r=>r());
promise.then(function() {
console.log("Part 3");
});
console.log("Part *4*");
TA贡献1906条经验 获得超10个赞
$ http调用是异步调用。回调函数在返回响应后执行。同时,该函数的其余部分继续执行,并将$ scope.tempObject记录为{}。解析$ http时,仅设置$ scope.tempObject。Angular将使用两种方式自动绑定更改的值。
视图中的{{tempObject}}会自动更新。
如果要在回调后使用tempObject,请执行此操作
then(function(data){
onSuccess(data);
},function(){
});
function onSuccess(data){
// do something
}
TA贡献1842条经验 获得超12个赞
这意味着如果我们$timeout延迟使用函数,那么它也会获取完整的数据。例如$timeout(function () { console.log("Temp Object outside $http ", $scope.tempObject); }, 1000)
- 3 回答
- 0 关注
- 710 浏览
添加回答
举报
