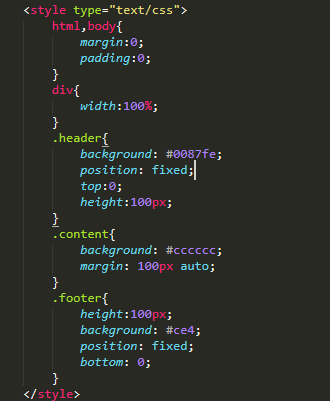
<div class="container">
<div class="header">
内容多少未定
</div>
<div class="content">
内容多少未定,下边固定在.footer上,上边自适应,超出div部分的内容隐藏。当header的内容增加时,
上边下移,下边不动,超出隐藏。
</div>
<div class="footer">
固定在底部,高度一定。
</div>
</div>有谁知道这样的css怎么写吗?
- 1 回答
- 0 关注
- 1568 浏览
添加回答
举报
0/150
提交
取消