6 回答
TA贡献2019条经验 获得超9个赞
Nodejs
1.安装nodejs
从nodejs官网下载最新版本的node,设置环境变量这样就可以在cmd下直接用命令行操作npm
环境变量:path d:/nodejs
查看本机node及npm版本
2.从官网上直接拷一个小脚本:
nodeExample.js
可以通过控制台直接运行
打开浏览器输入http://127.0.0.1:3000/,页面上出现Hello World
如果将Hello World改成Hello NodeJs,刷新浏览器发现页面还是没变,此时要再次在控制台再次运行该js文件,Ctrl+C结束上次活动
3.关于node的npm
nodejs的npm就像java里的maven,是跟着nodejs一起安装的包管理工具,没有它就相当于一切都没有
npm的官方镜像网站是 https://www.npmjs.com/
node包管理器是一个命令行实用程序,它可以让你查找、安装、删除、发布以及做与node封装模块相关的很多事情
注:npm install命令没有指定任何模块,这是因为npm在默认情况下会查找一个package.json文件,当你需要额外的模块式,将那些模块添加进依赖指令中,然后再次运行npm install。依赖指令在package.json文件的dependencies里。
4.关于package.json
当我们通过npm install下载相应的插件时,项目中就会自动出现node_modules文件夹,如npm install gulp,我们就可以看到node_modules文件下的gulp文件夹的目录结构
注意以下这里的package.json,它是一个nodejs和npm都会自动读取的配置文件,它里面是个标准的JSON格式字符串。
如果我们在外部js文件中直接require('slib'),nodejs会自动:
1)看它内置模块中是否有,如果有就优先加载内置模块
2)如果没有就看是否是“路径级”的引用
3)以上都不是就会在node_modules寻找同名文件夹。首先会默认寻找index.js,如果没有则会查看是否在package.json中做了main定义
内置模块如require('http'),路径级如require('./xxx.js'),注意这里的./代表的是当前js文件所在的目录,.js可写可不写,在下载gulp时由于包跟包之间有引用,因此会下载其他一些插件。
我们也可以在node_modules里自定义插件,如在node_modules里新建一个文件夹,里面的js文件一定要定义成index.js,这样当我们引用这个js文件时,node会自动加载这个文件下的index.js
5.自定义插件
如果我们想在node_modules下自定义一个插件,被外部文件引用,而不通过index.js自动加载的方式,那么该怎么定义呢
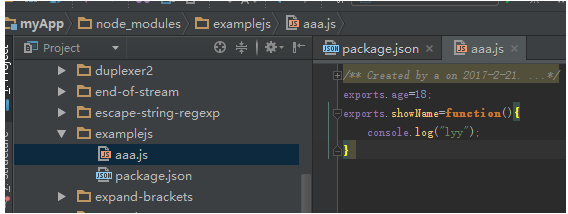
1)在node_modules下新建一个文件,examplejs,包括aaa.js和package.json
packeage.json只有一行:
{"main":"aaa.js"}
这里的main是指入口,注意:如果这里的aaa.js被命名为index.js,那么我们就不需要package.json了,node会自动加载每个插件下的index.js文件
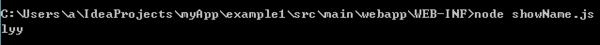
2)在项目中新建一个showName.js文件,引用上面的examplejs
var getlib=require('examplejs');getlib.showName();
3)执行程序:
将它加入到html中
1)新建index.html,将js引进来
2)启动浏览器,报错
浏览器不识别require,也就是说目前网页还不支持require这种写法
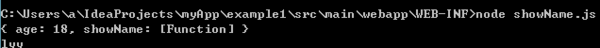
既然要通过require('examplejs')的方式获取getlib,那么打印一下getlib,在showName.js里添加一行:console.log(getlib);查看结果:
得到的getlib就是一个对象
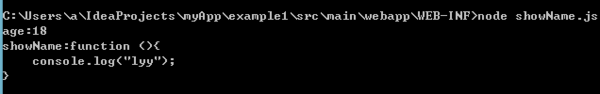
修改showName.js
var getlib=require('examplejs');for(var a in getlib){console.log(a+":"+getlib[a]);}
执行结果:
showName.js已经将getlib里的变量和函数都抽离出来了,这时候index.html就可以引用该js了
TA贡献1934条经验 获得超2个赞
安装requirejs
requirejs官方提供了一个可用于node的适配器 r.js
。有两种方法可以在项目里面加入此库。
1. npm
在具体项目目录下使用如下命令来引入requirejs:
npm install requirejs
windows环境下安装需要注意不要加上 -g
全局开关,否则不能正常安装。
安装完成后,可使用 require('requirejs')
来加载requirejs。
2. 下载r.js
如果不想使用npm,也可以直接下载r.js,并把它放到项目中达到同样的目的。
点击下载。
在项目中通过 require('/path/to/r.js')
来加载requirejs。
配置
配置requirejs
var requirejs=require('requirejs');
requirejs.config({
//把node自身的require方法传递给requirejs
nodeRequire: require
});
requirejs(["foo","bar"],function(foo,bar){});
在需要使用requirejs的地方可以用上面的代码来配置requirejs。首先加载requirejs模块,命名为 requirejs
(可以为其他命名)。然后对 requirejs
进行配置。配置的方法和参数可以参照浏览器版本的requirejs的 配置说明
。不过有一点不同,如代码所示,我们需要把node的 require
方法引进来。最后一行是简单地加载模块的示例,requirejs会尝试把 foo
和 bar
两个模块当成AMD模块来加载,如果失败,则会调用node的 requie
方法来把它们当作commonjs模块加载。为了实现这样的适应性,所以我们需要配置node的 require
方法。但实际测试并不尽如人意,保险起见,还是对AMD模块使用 requirejs
加载,对commonjs模块使用 require
加载。
构造AMD格式的node模块
在node中定义的模块是commonjs模块,如果想要构造AMD模块,我们需要 amdefine
这个包。
安装amdefine
同样,可以使用npm进行安装,在项目目录下执行:
npm install amdefine
在windows下也存在无法全局安装的问题,需要对项目单独安装。
定义define方法
if(typeof define !== 'function'){
var define=require('amdefine')(module);
}
amdefine提供了包装AMD模块的 define
方法。不过上面代码中对于node中是否包含define方法的检测判断请保留,最好原封不动地将这几行拷贝到自己的项目中。这样,我们就可以像使用前端requirejs一样,定义和使用AMD模块。
将node自己的common模块转换为AMD模块
原本想通过引用`amdefine`包来实现node端AMD模块的定义,不过requirejs本身定义了`define`方法,不必额外引入其他包。
- 6 回答
- 0 关注
- 593 浏览
添加回答
举报