如何检查用户是否可以返回浏览器历史记录我想用JavaScript来查看是否有历史记录,我的意思是如果浏览器上有后退按钮可用。
3 回答
翻过高山走不出你
TA贡献1875条经验 获得超3个赞
简答:你做不到。
从技术上讲,有一种准确的方法,即检查财产:
history.previous
但是,它不会起作用。这样做的问题是,在大多数浏览器中,这被认为是安全违规,通常只返回undefined。
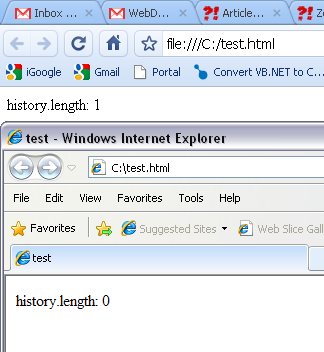
history.length
那是其他人所说的属性......
然而,长度不完全,因为它并不表示工作的地方在你的历史。此外,它并不总是以相同的数字开头。例如,未设置为具有登录页面的浏览器从0开始,而使用朗读页面的另一浏览器将从1开始。

大多数情况下,添加了一个调用的链接:
history.back();
要么
history.go(-1);
并且只是期望如果你不能回去,那么点击链接什么都不做。
Qyouu
TA贡献1786条经验 获得超11个赞
还有另一种检查方法 - 检查推荐人。第一页通常会有一个空的推荐人......
if (document.referrer == "") {
window.close()} else {
history.back()}
米琪卡哇伊
TA贡献1998条经验 获得超6个赞
我的代码让浏览器返回一页,如果失败则加载一个后备网址。它还检测主题标签的更改。
当后退按钮不可用时,后退网址将在500毫秒后加载,因此浏览器有足够的时间加载上一页。之后加载后备网址window.history.go(-1);会导致浏览器使用后备网址,因为js脚本尚未停止。
function historyBackWFallback(fallbackUrl) {
fallbackUrl = fallbackUrl || '/';
var prevPage = window.location.href;
window.history.go(-1);
setTimeout(function(){
if (window.location.href == prevPage) {
window.location.href = fallbackUrl;
}
}, 500);}添加回答
举报
0/150
提交
取消
