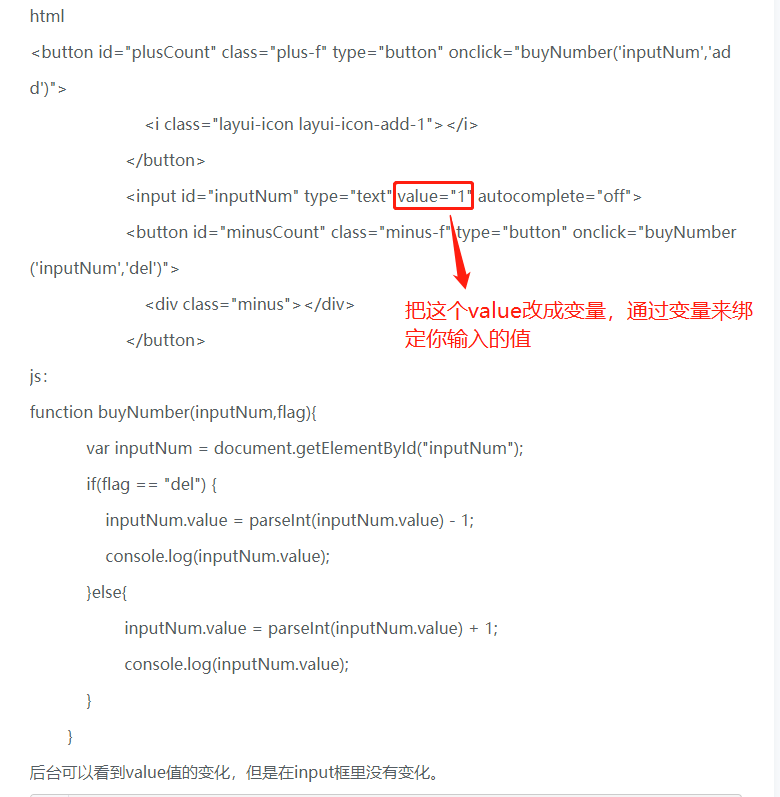
html<button id="plusCount" class="plus-f" type="button" onclick="buyNumber('inputNum','add')"> <i class="layui-icon layui-icon-add-1"></i> </button> <input id="inputNum" type="text" value="1" autocomplete="off"> <button id="minusCount" class="minus-f" type="button" onclick="buyNumber('inputNum','del')"> <div class="minus"></div> </button>js:function buyNumber(inputNum,flag){ var inputNum = document.getElementById("inputNum"); if(flag == "del") { inputNum.value = parseInt(inputNum.value) - 1; console.log(inputNum.value); }else{ inputNum.value = parseInt(inputNum.value) + 1; console.log(inputNum.value); } }后台可以看到value值的变化,但是在input框里没有变化。1<br data-filtered="filtered">
添加回答
举报
0/150
提交
取消