5 回答
TA贡献1946条经验 获得超3个赞
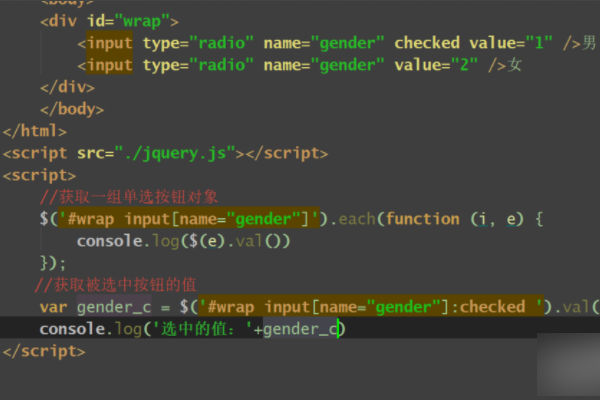
简单来说:var val = $('input[name="sex"]:checked').val();
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选。
扩展资料:
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
TA贡献1820条经验 获得超9个赞
TA贡献1873条经验 获得超9个赞
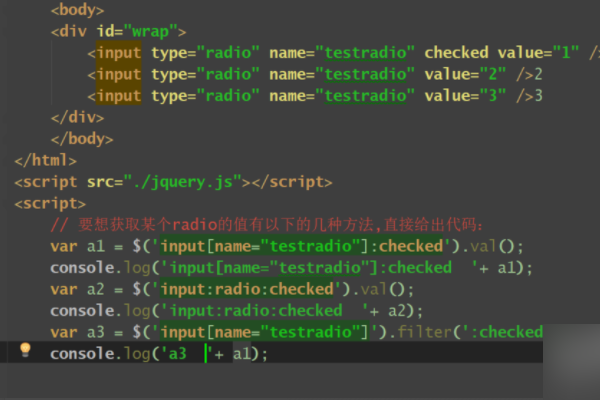
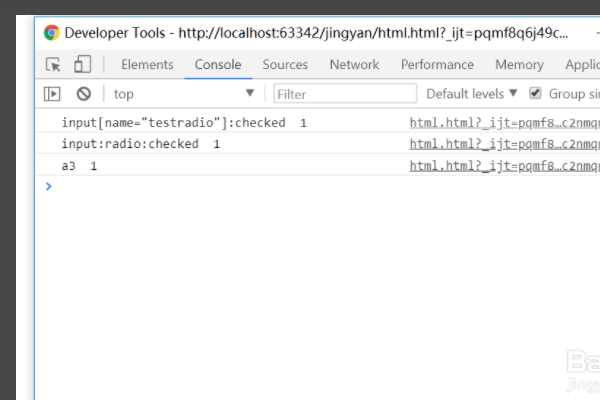
获取选中的radio单选按钮的值:
var v=$(":radio[name='aijquery']:checked").val();
动态选中第一个或最后一个radio单选按钮:
1 2 | $(":radio[name='aijquery']:first").attr("checked","true"); $(":radio[name='aijquery']:last").attr("checked","true"); |
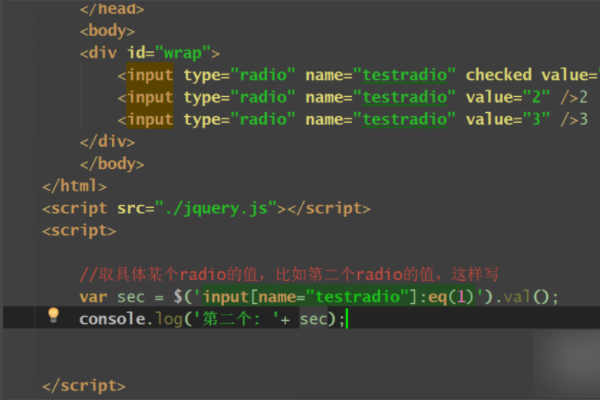
3.动态选中第n个radio单选按钮:
1 | $(":radio[name='aijquery']").eq(3).attr("checked","true"); |
4.动态选中值为7的radio单选按钮:
1 | $(":radio[name='aijquery'][value='7']").attr("checked","true"); |
这里有在线演示:
- 5 回答
- 0 关注
- 479 浏览
添加回答
举报