4 回答
TA贡献1868条经验 获得超4个赞
有两种方法:
我这个是把图片放在img文件夹下的 ,img是放在MyEclipse的WebRoot里面的
(1):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body background="img/1.jpg">
</body>
</html>
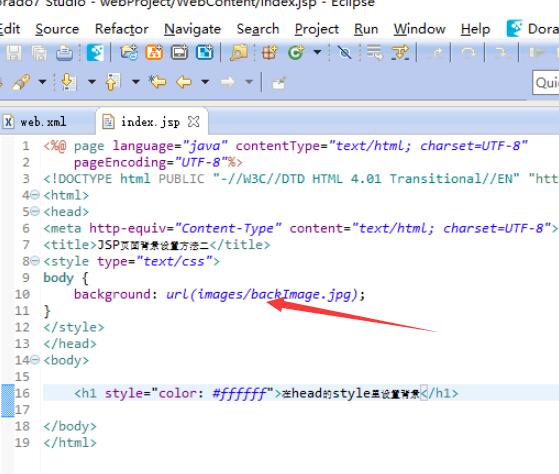
(2):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.b{background-image:url(img/1.jpg)}
</style>
</head>
<body Class="b">
</body>
</html>
还有就是可以像上一楼那样做也可以;还可以把css单独写,不管什么页面用的时候都可以用link调用那个css的名字就可以了,有很多方法,就看你觉得那一种简单了
TA贡献1772条经验 获得超8个赞
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
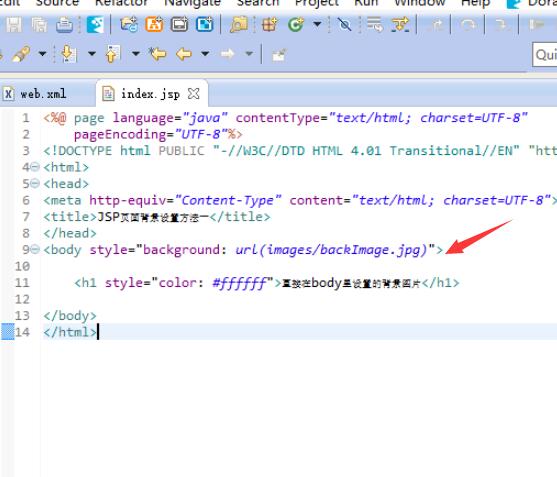
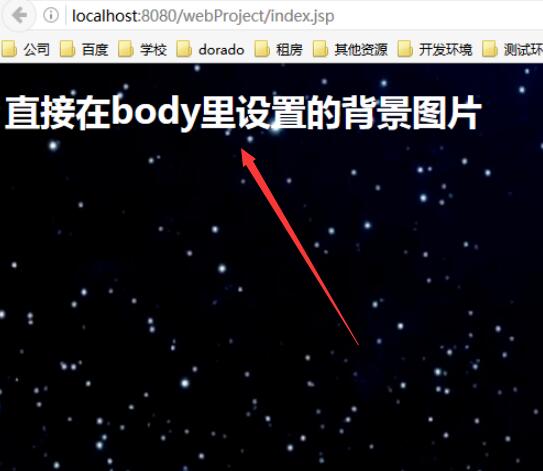
<body style="background:url('image/1.jpg') no-repeat;">
this is not a jsp
</body>
</html>
图片放在image文件夹中
这个跟jsp没有关系。。。。纯粹是css+html
添加回答
举报