4 回答
TA贡献1821条经验 获得超4个赞
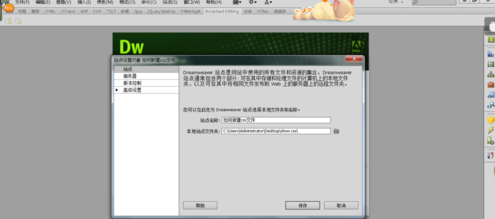
1、打开DW软件后先建站点,设置站点名称和站点所在文件夹路径(站点和站点内的文件夹名字最好都不要起中文,有可能会造成乱码!)
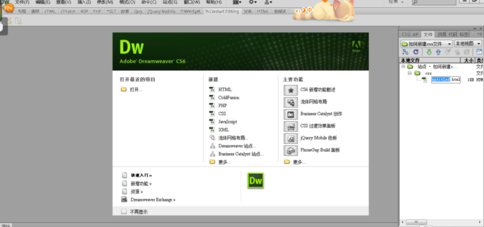
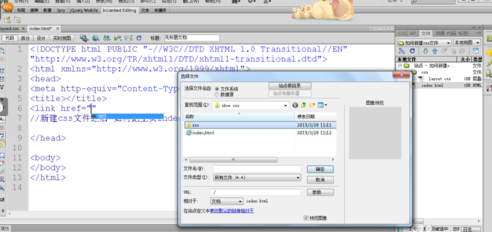
2、在站点文件夹下新建一个css文件夹,然后再在css文件夹下新建一个css文件(记住:设置css文件的后缀名一定为.css,默认的是html的)
设置好css文件之后就是怎么使用了,那么如何关联css文件和index文件呢?
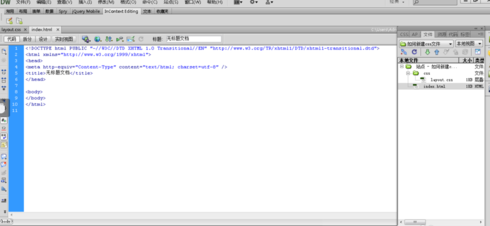
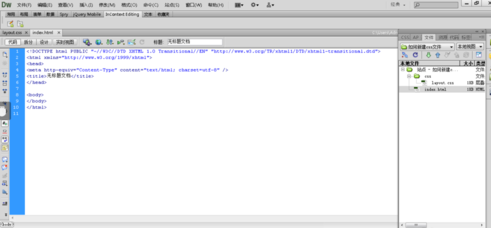
在站点下新建一个index文件(后缀名为.html),打开index.html文件,在<title></title>后或前面导入css文件如图所示:代码如下:
这个是html文件里面的注释:
<!--新建css文件之后 如何把主页index与css文件关联?-->
<link href="css/layout.css" rel="stylesheet" type="text/css" />
接下来使用快捷键Ctrl+S保存就可以看到index与css文件关联起来了!
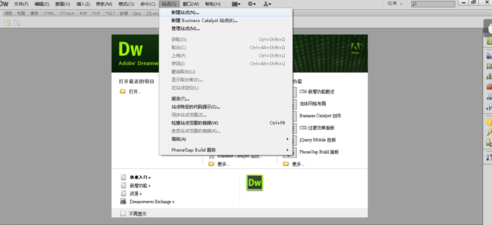
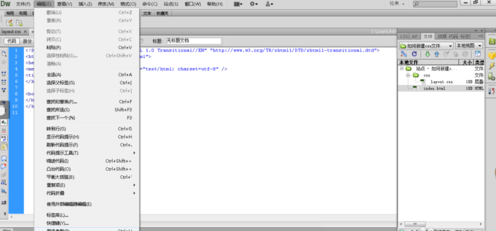
4、字体可以在【编辑】菜单下的【首选参数】下设置!
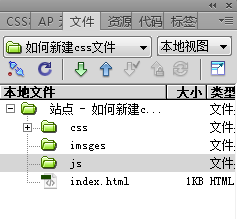
5、完整的站点应该设置一下文件夹和文件,希望可以帮到你们!
TA贡献1826条经验 获得超6个赞
<div style="css样式"></div><!-- 嵌入css -->
<head><style type="text/css">css样式</style></head><!-- 标签css -->
<link rel="stylesheet" href="css.css" /><!-- 外部css -->
没有找到匹配的内容?试试慕课网站内搜索吧
- 4 回答
- 0 关注
- 2293 浏览
添加回答
举报