4 回答
慕侠2389804
TA贡献1719条经验 获得超6个赞
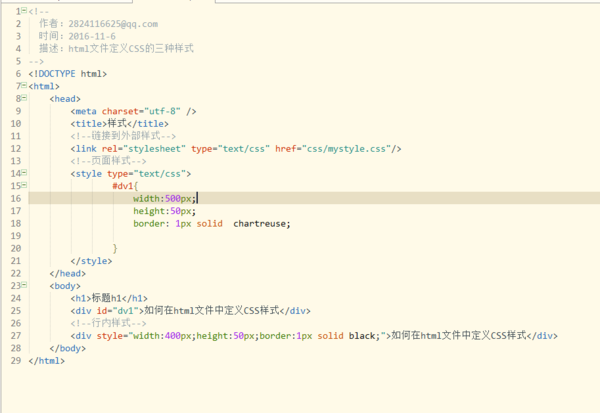
在html中定义CSS样式的方法有三种,新建CSS文件 使用link 关联 这种是最常用的外部引用样式,第二种讲样式写在 head 头部里面 这种是页面样式 ,第三中样式直接写在行内 style里面写入相关的样式就可以了。
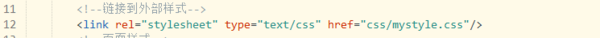
第一种 也是最常用的及时外部关联相关的样式表,使用关联样式,首先 新建一个css 文件,在head标签里面使用 link 标记 里面写、
rel=“stylesheep” (描述了当前页面与href所指定文档的关系.即说明的是,href连接的文档是一个新式表)
type="text/css" (type="text/css" 表示的是浏览器的解释方式,如果不定义的话,有些CSS效果 浏览器解释得不一样。)
href="css/mystyle.css" ( 新建了一个mystyle 样式文件,找到文件的路径 写在herf里面)
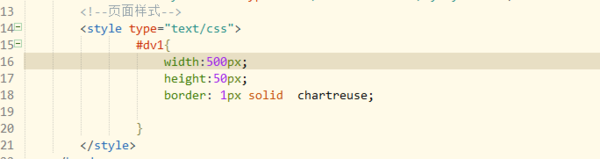
第二种就是 页面样式 ,将样式写在style标记里面 在这个里面直接写相应的 属性 样式就可以了
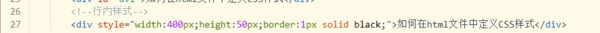
第三种就是行内样式,将代码写在相应的 标记里面
以上就是写样式的三种方式,建议是使用第一种外部关联的这个符合web2.0思想和 行业规范。更利于网页后期的修改和维护。第二种适合于做一些小的效果 或者验证 样式无效的原因。第三种比较省事 这样写页面布局非常乱 也不利于页面的修改和维护 不建议!
最后注意: 第一二种样式写在head标记里面 !
- 4 回答
- 0 关注
- 755 浏览
添加回答
举报
0/150
提交
取消