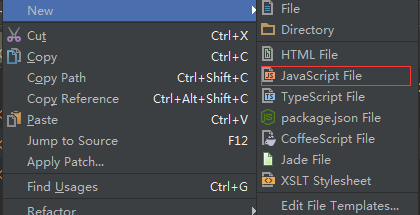
请问webstorm该怎么创建javascript?
5 回答
慕雪6442864
TA贡献1812条经验 获得超5个赞
编写JavaScript跟其他编辑器一样,比如,要是内部样式,加上标签<sicript type="javascript">内容</script>,其他也一样,webstom好处就是快捷键方便,可以自动补全很多代码,和完整的代码提示。
添加回答
举报
0/150
提交
取消