3 回答
TA贡献1871条经验 获得超8个赞
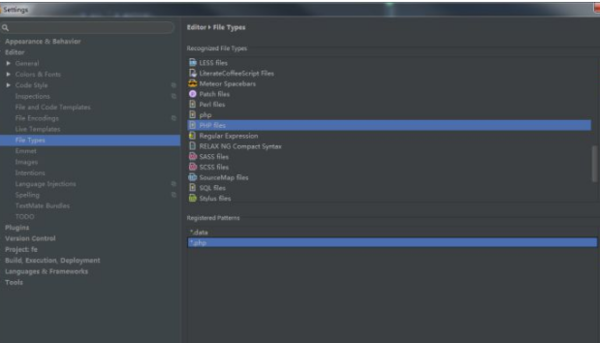
点击 File -> settings -> File Types
这时候右侧有俩个框, 在上面的框 选中 PHP FILES
然后在下方的框 点击 绿色小加号 , 在弹出的框中 输入 *.php
这样做的目的, 是把以 .php 结尾的文件用 PHP FILES所定义的渲染方式渲染文档
TA贡献1847条经验 获得超11个赞
点击 File -> settings -> File Types
这时候右侧有俩个框, 在上面的框 选中 PHP FILES
然后在下方的框 点击 绿色小加号 , 在弹出的框中 输入 *.php
----------------------------------------------------------------------------------------------
这样做的目的, 是把以 .php 结尾的文件用 PHP FILES所定义的渲染方式渲染文档, 不过很可惜, 这个语法高亮基本上没什么卵用.所以, 亲, 还是用PHPStorm
TA贡献1854条经验 获得超8个赞
1、点击 File -> settings -> File Types 这时候右侧有俩个框, 在上面的框 选中 PHP FILES然后在下方的框 点击 绿色小加号 , 在弹出的框中 输入 *.php
2、这样做的目的, 是把以 .php 结尾的文件用 PHP FILES所定义的渲染方式渲染文档, 不过很可惜, 这个语法高亮基本上没什么用。
3、JetBrains 发布了其最受欢迎的 WebStorm IDE 的 2017.1 版本,毫不例外地增加了对 Vue.js 的支持。WebStorm 现在会识别 .vue 文件并在模板中增加代码补全功能。当引用其他视图组件时,WebStorm 也将能够自动补全代码并自动增加 import 声明。
4、在构建基于 Webpack 的前端工作流时,CommonsChunkPlugin 是常用的公共代码提取插件。而本文则是 Webpack 开发团队对于社区反馈的CommonsChunkPlugin 使用过程中的一些误区与同步/异步公共代码块提取的实践进行总结与分析。
- 3 回答
- 0 关注
- 386 浏览
添加回答
举报