4 回答
TA贡献1829条经验 获得超7个赞
在 Vue.js 中使用第三方库的方式有:
1.全局变量
在项目中添加第三方库的最简单方式是讲其作为一个全局变量, 挂载到 window 对象上:
entry.js
window._ = require('lodash');
MyComponent.vue
export default {
created() {
console.log(_.isEmpty() ? 'Lodash everywhere!' : 'Uh oh..');
}
}
这种方式不适合于服务端渲染, 因为服务端没有 window 对象, 是 undefined, 当试图去访问属性时会报错.
2.在每个文件中引入
另一个简单的方式是在每一个需要该库的文件中导入:
MyComponent.vue
import _ from 'lodash';
export default {
created() {
console.log(_.isEmpty() ? 'Lodash is available here!' : 'Uh oh..');
}
}
TA贡献2039条经验 获得超7个赞
这里的组件化开发是使用什么??
vue-loader么...
如果是vue-loader可以通过 require来引入就可以
比如Js文件写到assets/js中
在main.js中可以 require('./src/assets/xxx.js')
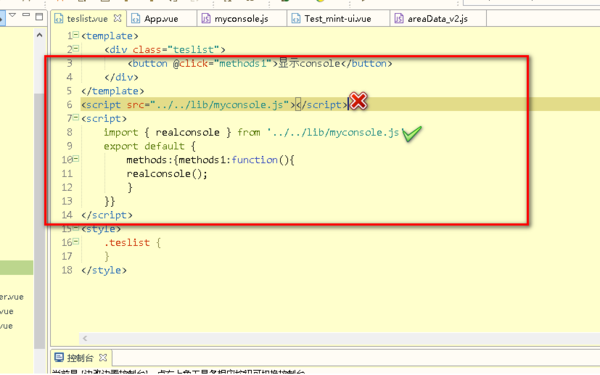
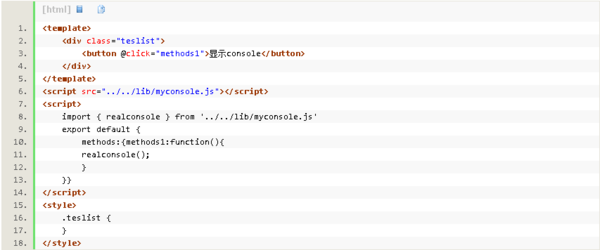
如果只是单页面html,可以直接引入就行了<script src="xxxx.js">
TA贡献1783条经验 获得超4个赞
TA贡献1829条经验 获得超6个赞
现在直接@import就行了
<style>
@import "../../scss/retinaLine";
@import "../../scss/css3Module";
...
</style>
添加回答
举报