4 回答
MM们
TA贡献1886条经验 获得超2个赞
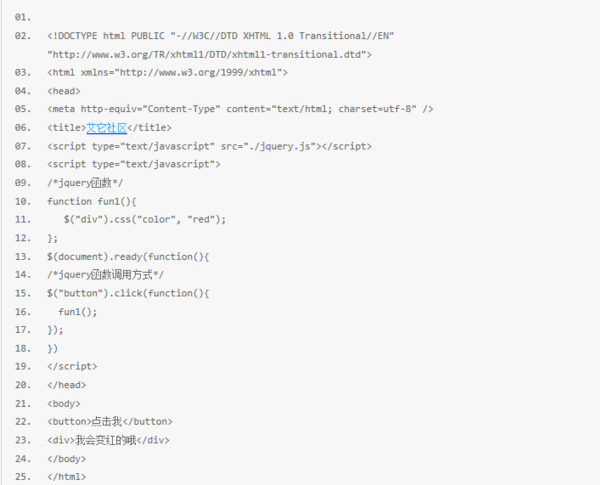
如果能出现的话,就见鬼了,首页tt1()函数你写在了
| 1 | $(document).ready(function(){}); |
里面,函数是有作用域的,外面是访问不到的,onclick调用时,页面会报错,tt1()未定义。这时候,就要用到jquery事件的绑定。给button增加一个ID比如id="btn" ;
代码就要这么写
| 1 | $("#btn").click(function(){ $("#tp").fadeIn(); }); |
首页#tp是隐藏的,只有隐藏了,才能再显示。或者
| 1 | $("#btn").click(function(){ $("#tp").hide().fadeIn(); }); |
先隐藏,再浮出。
一只名叫tom的猫
TA贡献1906条经验 获得超3个赞
三国纷争
TA贡献1804条经验 获得超7个赞
添加回答
举报
0/150
提交
取消