3 回答
TA贡献1802条经验 获得超5个赞
在ie7和一些浏览器下解释为该元素内的元素和文字都居中。
在ie8和ie9等一些浏览器下解释为该元素内的文字居中。
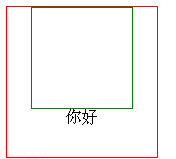
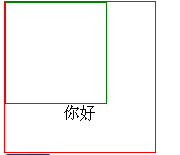
例如:<div style="border:1px solid red; height: 150px;width: 150px;text-align: center; "><div style="border:1px solid green;height: 100px;width: 100px;"></div>你好</div>
IE7下效果为:
IE8下效果为:
可以发现,在ie7下,元素使用了text-align: center;后,里面的div和文字都居中了,
而在ie8下,元素内的文字居中了,但是里面的div元素没有居中。
这种不平衡的方法有两中解决方法。
1是让ie7趋向ie8,就是让ie7下也显示成ie8的效果,元素居左。方法是在里面的元素上加上float:left;就可以了
2是让ie8趋向ie7,就是让ie8下也显示成ie7的效果,元素居中。方法是在里面的元素上加上margin: 0 auto;就可以了。
TA贡献1829条经验 获得超7个赞
text-align:center主要针对的是文字,比如<h1>></h1>、<a></a>之类的,
如果只是图片的话就要设置margin了,
另外,可能是我理解错你的意思了,你的text-align:center是想作用到table吗,这是不行的,margin才能,
TA贡献1810条经验 获得超4个赞
直接在单元格中设置成 align="center" 就得了.
在table中设置是让整个表格的位置“居中”,而不是让单元格居中
如:
<table align="center">
<tr>
<td></td>
</tr>
</table>
和
<table>
<tr>
<td align="center"></td>
</tr>
</table>
这两个是不一样的,前者是表格居中,后者是单元格中的内容居中。
添加回答
举报