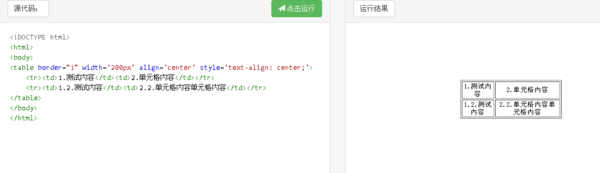
css实现表格的td里面的内容居中.
4 回答
尚方宝剑之说
TA贡献1788条经验 获得超4个赞
td水平居中 align="center"
垂直居中 valign="middle">
对应的css写法: style="text-align:center;vertical-align:middle;"
实际上,一般情况下值需要在表格 table中设置文本居中就可以实现单元格即td的内容居中(水平居中),默认情况单元格内容垂直方向都是居中的。
PS:
森林海
TA贡献2011条经验 获得超2个赞
<td align="center" valign="middle">
前一个是水平居中 后一个是垂直居中
对应的css写法:
<td style="text-align:center;vertical-align:middle;">
- 4 回答
- 0 关注
- 1531 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消