4 回答
TA贡献1803条经验 获得超3个赞
TA贡献1835条经验 获得超7个赞
一共有四种方式添加CSS样式:
1)内联样式。只是为单个元素指定一些CSS样式,就是在html的标签添加style属性,把样式直接写进去,例如:
1 | <p style="color: gray;">This is a test</p> |
2)内嵌样式表。就是把CSS样式写入当前html文档,用<style>标签包含进去,放在<head>里,例如:
1 2 3 4 5 6 7 8 9 | ... <head> ... <style type="text/css"> p { color: gray } ... </style> </head> ... |
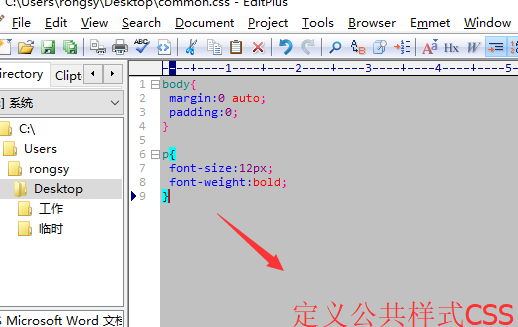
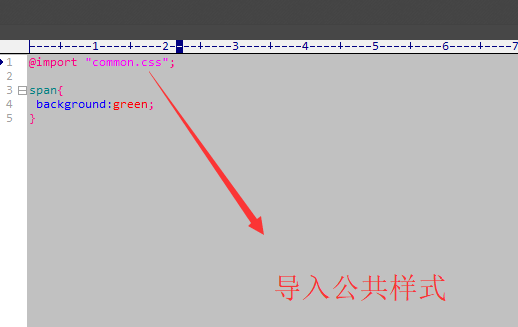
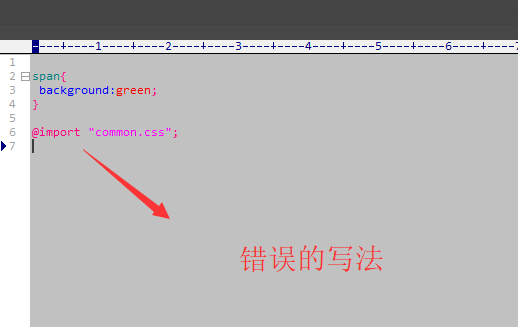
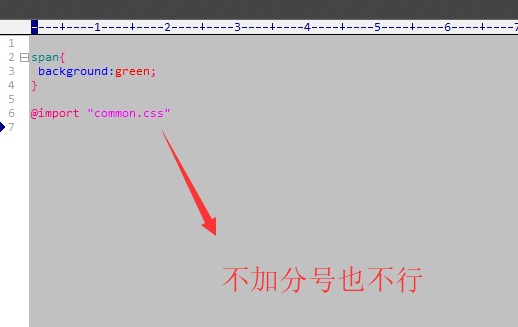
3)@import指令引入外部样式表。@import指令必须放在样式表(包括<style>或其他外部样式表)开头,还可以加可选的文档标记,标明用于什么媒体,例如:
1 2 3 4 5 6 7 8 9 | ... <head> ... <style type="text/css"> @import url(mystyle.css) screen ... </style> </head> ... |
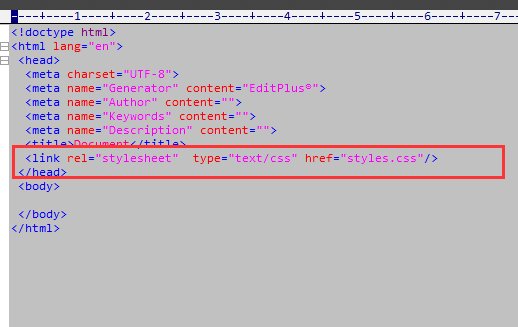
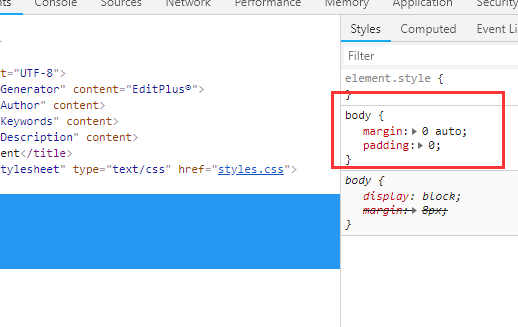
4)<link>标签引入外部样式表,把css文件的位置指定给其href属性。<link>标记需放到html文档的<head>里,也能加可选的文档标记,标明用于什么媒体。例如:
1 2 3 4 5 6 | ... <head> ... <link rel="stylesheet" type="text/css" href="mystyle.css" media="screen"/> ... </head> |
TA贡献1911条经验 获得超7个赞
内联样式:<style type="text/css">.top{width:xxpx;}</style> 放天head里面
内嵌样式:<div style="width:xxpx; height::xxpx;"></div>
外联样式:<link rel="stylesheet" type="text/css" href="css.css">放天head里面
内容区在调用外联和内联的样式时:<div class="top"></div>
- 4 回答
- 0 关注
- 1263 浏览
添加回答
举报