3 回答
阿晨1998
TA贡献2037条经验 获得超6个赞
<div> 是用于组合其他 HTML 元素的容器,即下级可以嵌套其他HTML元素。基于此特征, <div> 属于块级元素,浏览器会在其前后显示换行。
<span>是文本的容器,即一般只包围在文本的两边。基于此特征,<span> 属于内联元素,即在显示时通常不会以新行开始。
下面举例说明:
1、假设有如下的HTML元素,并且为div和span设置了边框,便于观察效果
1 2 | <span>我是span元素的内容1</span> <span>我是span元素的内容2</span> <div>我是div元素的内容1</div> <div>我是div元素的内容2</div> |
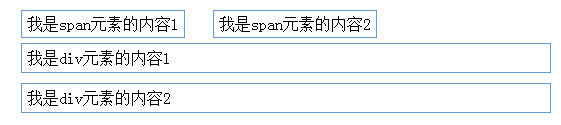
2、结果如下,显示了<div> 属于块级元素及<span> 属于内联元素的特点。
桃花长相依
TA贡献1860条经验 获得超8个赞
<div>就是把里面的东西当成一整体,怎么处理都行
<span>也是把里面的东西当成一个整体,区别就是<span>是把里面的东西显示成一行
比如
<div>
<span>大连</span>
<span>很美</span>
</div>
显示的效果就是 大连很美
- 3 回答
- 0 关注
- 708 浏览
添加回答
举报
0/150
提交
取消