3 回答
TA贡献1864条经验 获得超2个赞
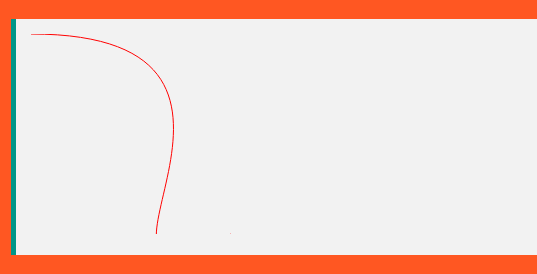
在右边在绘制一条直线角度和右边的棱大约25°,要稍微短一些,然后连接;
在右边在绘制一条直线角度和右边的棱大约35°;
例子如下:
<!DOCTYPE HTML>
<html>
<title>canvas test</title>
<head>
<style>
#canvas{
width:800px;
height:800px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, .8);
margin: 10px 10px;
}
</style>
</head>
<body>
<canvas id='canvas' width=800 height=800>unsupport</canvas>
</body>
<script>
window.onload = function(){
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.strokeColor = 'black';
ctx.lineWidth = 3;
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 2;
ctx.shadowColor = 'rgba(0, 0, 0, 0.5)';
ctx.save();
ctx.translate(100, 100);
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(400, 0);
ctx.moveTo(0, 0);
for(var i = 0; i < 20; i += 0.1){
var x = i * 20;
var y = Math.sin(i) * 20;
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
ctx.save();
ctx.translate(100, 200);
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(400, 0);
ctx.moveTo(0, 0);
ctx.quadraticCurveTo(150, -100, 200, 0);
ctx.quadraticCurveTo(250, 200, 400, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.translate(100, 400);
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(400, 0);
ctx.moveTo(0, 0);
ctx.bezierCurveTo(50, 0, 100, -50, 150, -100);
ctx.bezierCurveTo(175, -75, 150, -25, 100, 0);
ctx.bezierCurveTo(300, -75, 600, -100, 400, 0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.translate(100, 600);
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(400, 0);
ctx.moveTo(0, -124);
for(var i = 0; i < 25; i += 0.1){
var x = i * 10;
var y = -(((i - 12) * (i - 12)) - 20);
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
ctx.save();
ctx.beginPath();
ctx.moveTo(100, 0);
ctx.lineTo(100, 800);
ctx.stroke();
ctx.restore();
};
</script>
</html>
TA贡献1906条经验 获得超3个赞
TA贡献1806条经验 获得超8个赞
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <!DOCTYPE html> <html> <head> <title>Cos演示</title> <meta charset='utf-8'> </head> <body style='text-align:center'> <canvas width='800' height='600' id='canvas' style='border:1px solid'>
</canvas> <script> var canvas=document.getElementById('canvas'); var ctx=canvas.getContext('2d'); function drawAxis(){ ctx.translate(400,300); //x 轴 ctx.beginPath(); ctx.moveTo(-380,0); ctx.lineTo(380,0); ctx.lineTo(372,3); ctx.lineTo(372,-3); ctx.lineTo(380,0); ctx.stroke(); //描边 //y 轴 ctx.moveTo(0,200); ctx.lineTo(0,-200); ctx.lineTo(3,-192); ctx.lineTo(-3,-192); ctx.lineTo(0,-200); ctx.stroke(); //描边 //画坐标 ctx.save(); ctx.strokeStyle='rgba(100,100,255,0.5)'; ctx.moveTo(-Math.PI*100,100); ctx.lineTo(-Math.PI*100,-100); ctx.lineTo(Math.PI*100,-100); ctx.lineTo(Math.PI*100,100); ctx.lineTo(-Math.PI*100,100); ctx.stroke(); //描边 ctx.fillStyle='rgba(0,0,0,1)'; ctx.fillText("-π",-Math.PI*100,10); ctx.fillText("π",Math.PI*100,10); ctx.fillText("-1",5,100); ctx.fillText("1",5,-100); ctx.restore();
} function drawCos(){ var x = -Math.PI*100; ctx.beginPath(); ctx.moveTo(x,100); for(x = -Math.PI*100;x<Math.PI*100;x++){ var cx = x/100; var cy = Math.cos(cx); var y = -cy*100; ctx.lineTo(x,y); } ctx.stroke(); //描边 } function draw(){ ctx.clearRect(0,0,canvas.width,canvas.height); ctx.save(); ctx.shadowColor='rgba(0,0,0,0.8)'; ctx.shadowOffsetX=12; ctx.shadowOffsetY=12; ctx.shadowBlur=15; drawAxis(); drawCos(); ctx.restore(); } ctx.fillStyle='rgba(100,140,230,0.5)'; ctx.strokeStyle='rgba(33,33,33,1)'; draw(); </script> </body> </html> |
- 3 回答
- 0 关注
- 478 浏览
添加回答
举报