3 回答
TA贡献1866条经验 获得超5个赞
CSS设置多列每隔交叉颜色的方法:
在css里面写奇数和偶数行的判断逻辑,并给出不同的颜色值即可。
代码如下:
<html>
<head>
<title>Table隔行变色</title>
<style>
<!--
tr{
background: #f00; //设置背景色为red,红色
}
tr:nth-child(2n){
background: #ccc;
}
tr{
background-color: expression((this.sectionRowIndex % 2 == 0) ? "#f00" : "#ccc" ); //奇数行设置为f00,偶数行设置为ccc
}
-->
</style>
</head>
<body>
<table>
<tr><td>111111111</td></tr>
<tr><td>222222222</td></tr>
<tr><td>333333333</td></tr>
<tr><td>444444444</td></tr>
</table>
</body>
</html>
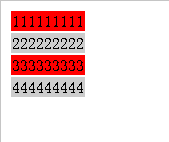
运行效果:
TA贡献1827条经验 获得超7个赞
css3有个nth-child(odd)和nth-child(even);如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <style> p:nth-child(odd) { color:red; } p:nth-child(even) { color:blue; } </style> </head> <body>
<h1>这是标题</h1> <p>第一个段落。</p> <p>第二个段落。</p> <p>第三个段落。</p> <p>第四个段落。</p>
</body> </html> |
但是css3,IE浏览器9以下都不兼容,如果需要考虑IE的兼容性的话,建议使用jq设置,如:
1 2 3 4 | $(document).ready(function(){ $("p:nth-child(even)").css("color","blue"); $("p:nth-child(odd)").css("color","red"); }); |
- 3 回答
- 0 关注
- 491 浏览
添加回答
举报