jQuery中attr和prop方法的区别
2 回答
慕神8447489
TA贡献1780条经验 获得超1个赞
有的浏览器只要写disabled,checked就可以了,而有的要写成disabled ="disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),什么时候使用prop()?
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
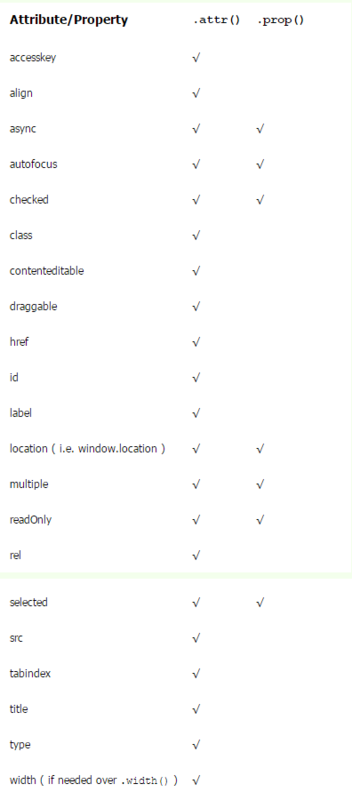
以下是官方建议attr(),prop()的使用:
- 2 回答
- 0 关注
- 326 浏览
添加回答
举报
0/150
提交
取消