在CSS Tricks上有很多不同的CSS形状- CSS的形状,我特别对三角形感到困惑:#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;}<div id="triangle-up"></div>它是如何以及为什么有效?
4 回答
12345678_0001
TA贡献1802条经验 获得超5个赞
CSS三角形:五幕中的悲剧
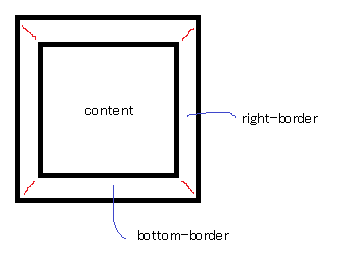
相等宽度的边界以45度角相互对接:

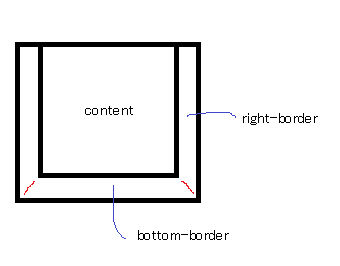
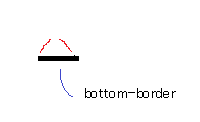
当您没有顶部边框时,它看起来像这样:

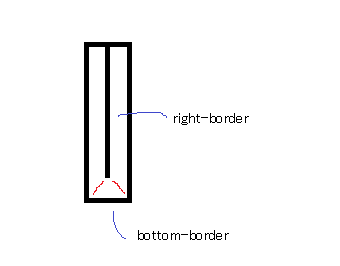
然后你给它宽度为0 ......

......高度为0 ......

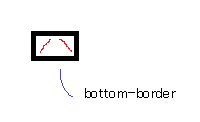
......最后,你让两个边框透明:

这导致了一个三角形。
米脂
TA贡献1836条经验 获得超3个赞
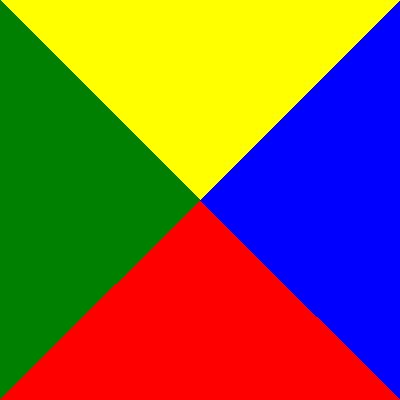
从基本方块和边框开始。每个边框都会有不同的颜色,所以我们可以区分它们:
.triangle {
border-color: yellow blue red green;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;}这给你这个:

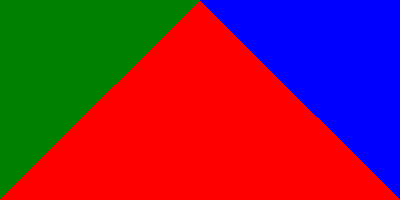
但是不需要顶部边框,所以将其宽度设置为0px。现在我们的边界底部200px将使我们的三角形高200px。
.triangle {
border-color: yellow blue red green;
border-style: solid;
border-width: 0px 200px 200px 200px;
height: 0px;
width: 0px;}我们会得到这个:

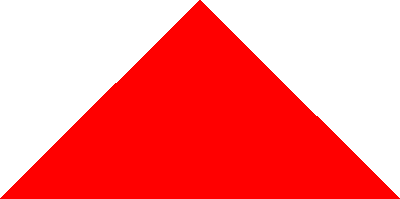
然后隐藏两个边三角形,将border-color设置为透明。由于顶部边框已被有效删除,我们也可以将border-top-color设置为透明。
.triangle {
border-color: transparent transparent red transparent;
border-style: solid;
border-width: 0px 200px 200px 200px;
height: 0px;
width: 0px;}最后我们得到了这个:

慕妹3242003
TA贡献1824条经验 获得超6个赞
- 4 回答
- 0 关注
- 860 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

