问题来源我将React项目clone到本地,想以单元测试为入口调试源码。配置launch.json{ "version": "0.1.0", "configurations": [ { "type": "node", "request": "launch", "name": "Jest Entry", "program": "${workspaceRoot}/node_modules/.bin/jest", "args": [ "${file}", "--config", "./scripts/jest/config.source.js", "--runInBand" ], "console": "integratedTerminal", "internalConsoleOptions": "neverOpen", "env": { "NODE_ENV": "development" } } ]}根据以上配置,VSCode会调试当前打开的文件,然后我在测试用例中打断点,这一切都很顺利。但是当我继续把断点打到/packages/react/src/ReactElement.js中时,VSCode无法准确进入断点。个人猜测Jest是使用Babel来transform源码的(/scripts/jest/preprocessor.js),缺少sourceMap导致VSCode无法把断点映射到源码处。哪位朋友可以指出我这一调试流程的问题或是提供调试React源码的方法吗?
2 回答
weixin_慕斯3571442
TA贡献1条经验 获得超0个赞

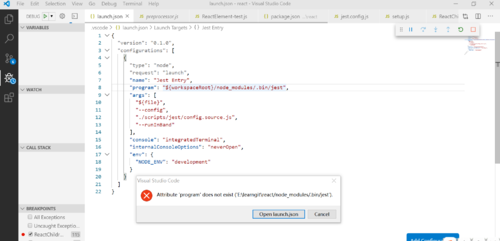
我也是react源码,复制了你的配置信息,对其中的reactElement-test.js进行调试,点击左侧小虫子,结果报这个错,是不是源码clone下来还做了其他操作呢?
添加回答
举报
0/150
提交
取消
