大概就是截图上的意思。 首先这个select点击是不会出现下拉框的,但同时这个下拉框要有个点击事件,用disabled的话下拉框不可选但是点击事件无效。 有没有别的适合的属性或者方法可以实现?
6 回答
慕的地6264312
TA贡献1817条经验 获得超6个赞
楼上说的我试过。 没弄出来... 我代码贴出来 能帮我改着试试么
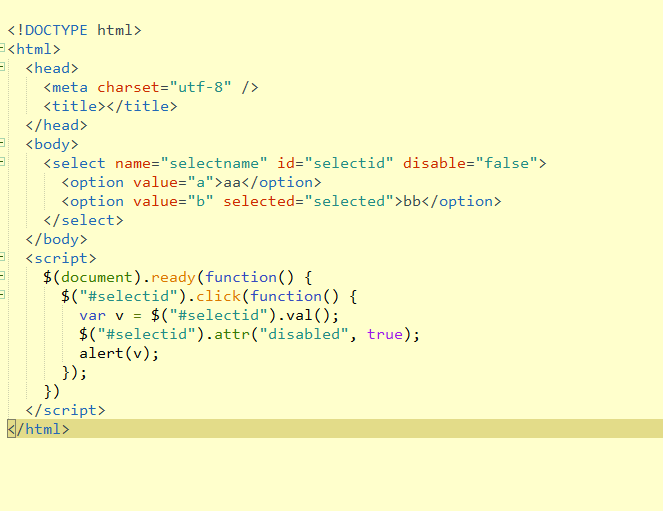
<!DOCTYPE html>
1
2
3
4
5
<br> function clickSelect(){<br> console.log("aaaa");<br> }<br>
添加回答
举报
0/150
提交
取消