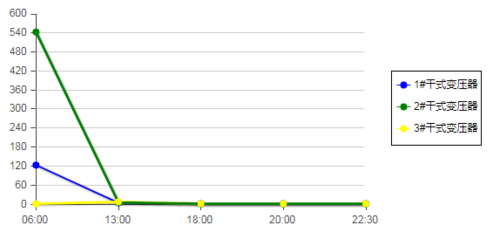
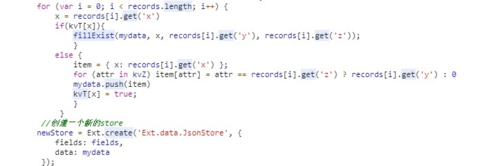
数据库查询只给我返回三个字段,如下图所示:网上的自定义插件如下图: /**
*
* @author LuoYu
* @date 2012-12-04
* 基于EXT-3.3.0开发的可以添加动态折线数的EXT.chart.DynamicLineChart插件
* 初使化方法可以通过 new Ext.chart.DynamicLineChart(),
* 也可以通过xtype的形式,xtype:dynamiclinechart
*
*/
Ext.chart.DynamicLineChart = Ext.extend(Ext.chart.LineChart,{
initComponent : function() {
var store = new Ext.data.Store({
url : this.loadUrl,
reader : new Ext.data.JsonReader()
});
var config = {
store : store,
xField: this.xField,
series : new Array(),
extraStyle:{
legend:{
display: 'bottom',
padding: 5,
font:{
family: 'Tahoma',
size: 13
}
}
}
};
Ext.apply(this, config);
Ext.apply(this.initialConfig, config);
Ext.chart.DynamicLineChart.superclass.initComponent.apply(this, arguments);
},
onRender : function() {
Ext.chart.DynamicLineChart.superclass.onRender.apply(this,arguments);
this.store.on('load', function() {
if (typeof (this.store.reader.jsonData.series) === 'object') {
var series = [];
Ext.each(this.store.reader.jsonData.series, function(serie) {
series.push(serie);
});
this.setSeries(series);
}
}, this);
this.store.load();
}
});
Ext.reg("dynamiclinechart", Ext.chart.DynamicLineChart);网上的JSON返回格式如下图:
10 回答
慕神8447489
TA贡献1780条经验 获得超1个赞
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Line Chart</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../ext-all.js"></script>
<script>
Ext.onReady(function () {
////////////////////////////////////////////数据,服务器生成此类数据就行,和你数据库结构一样,
直接序列化为json格式字符串复制给给对应的变量
data = [{ x: '06:00', y: 123, z: '1#干式变压器' },
{ x: '13:00', y: 4, z: '1#干式变压器' },
{ x: '18:00', y: 0.99, z: '1#干式变压器' },
{ x: '20:00', y: 0.99, z: '1#干式变压器' },
{ x: '22:30', y: 0.99, z: '1#干式变压器' },
{ x: '06:00', y: 543, z: '2#干式变压器' },
{ x: '13:00', y: 5, z: '2#干式变压器' },
{ x: '18:00', y: 0.97, z: '2#干式变压器' },
{ x: '20:00', y: 0.96, z: '2#干式变压器' },
{ x: '22:30', y: 0.97, z: '2#干式变压器' },
{ x: '06:00', y: 0.97, z: '3#干式变压器' },
{ x: '13:00', y: 7, z: '3#干式变压器' },
{ x: '18:00', y: 0.97, z: '3#干式变压器' },
{ x: '20:00', y: 0.96, z: '3#干式变压器' },
{ x: '22:30', y: 0.97, z: '3#干式变压器' }]
////////////////////////////////////////////
//数据转换 z/y数据整合
fields = ['x']//store的列
series = []//chart的series配置
mydata = []//处理后store加载的值,和fields对应,变为[{x:'时间',z的值:'对应的y'...更多z的值对应y}]这种格式
maxLineName = ''; maxY = 0;//记录y最大值,以便获取最大值的z值作为chart的y轴
kvZ = {}//记录fields是否已经压入过唯一的z值
var arrColor = ['red', 'blue', 'green', 'yellow', 'gray']//每条轴的颜色,如果很多继续扩展这个数组,要不超过5条颜色会重复
for (var i = 0; i < data.length; i++) {
lineName = data[i].z;
if (maxLineName == '') { maxLineName = lineName; maxY = data[i].y }
else if (data[i].y > maxY) { maxLineName = lineName; maxY = data[i].y }
if (!kvZ[lineName]) {
kvZ[lineName] = true;
color = arrColor[fields.length%arrColor.length]
fields.push(lineName)
series.push((function (lineName) {
return {
type: 'line',
axis: 'left',
xField: 'x',
yField: lineName,
style: { fill: color, stroke: color, 'stroke-width': 3 },
markerConfig: { type: 'circle', size: 4, radius: 4, 'stroke-width': 0, fill: color, stroke: color },
tips: {
trackMouse: true,
width: 80,
height: 40,
renderer: function (storeItem, item) {
console.log(lineName)
this.setTitle(storeItem.get('x'));
this.update(storeItem.get(lineName));
}
}
}
})(lineName));
}
}
kvT = {}
function fillExist(arr, x, v, attr) {
for (var i = 0; i < arr.length; i++) if (arr[i].x == x) { arr[i][attr] = v; break; }
}
for (var i = 0; i < data.length; i++) {
x = data[i].x
if (kvT[x]) fillExist(mydata, x, data[i].y, data[i].z);
else {
item = { x: data[i].x };
for (attr in kvZ) item[attr] = attr == data[i].z ? data[i].y : 0
mydata.push(item)
kvT[x] = true;
}
}
mystore = Ext.create('Ext.data.JsonStore', {
fields: fields,
data: mydata
});
Ext.create('Ext.chart.Chart', {
renderTo: document.body,
xtype: 'chart',
legend: { position: 'right' },
animate: false,
store: mystore, height: 300, width: 600,
insetPadding: 30,
axes: [
{ type: 'Numeric', minimum: 0, position: 'left', fields: [maxLineName], title: true, grid: true },
{ type: 'Category', position: 'bottom', fields: ['x'], title: true }],
series: series
});
})
</script>
</head>
<body id="docbody">
</body>
</html>
守候你守候我
TA贡献1802条经验 获得超10个赞
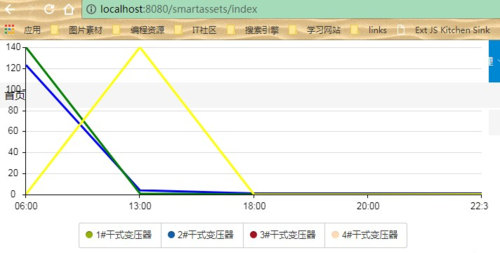
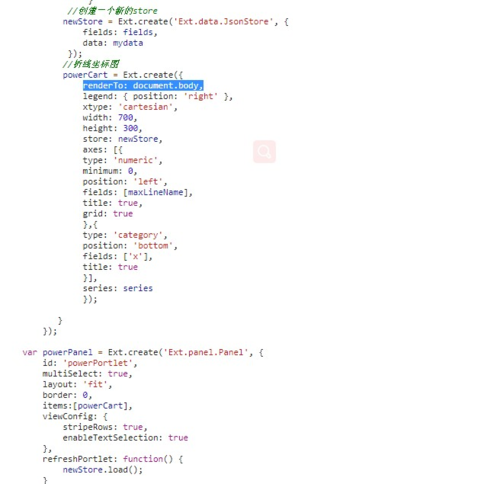
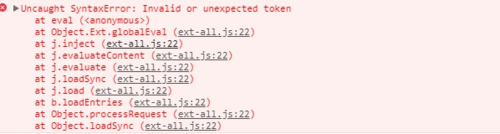
你好,这是所有的JS代码,ajax请求数据库返回数据跟你的格式是一样的,但是页面出现这个错误,如下图,:
错误对应到的是我的这一行,请问您知道是哪里出问题了吗....:

var powerStore = Ext.create('Ext.data.JsonStore', {
fields: ['x','y','z'],
autoLoad: false,
proxy: {
type: 'ajax',
url: Eap.contextPath + '/eap/scripts/run-script/smartassets-index-Power.gson',
reader: {
type: 'json',
root: 'models'
}
}
});
var fields = ['x'];
var series = []; //轴线配置
var mydata = []; //存放整理后的Store
var maxLineName = ''; //记录Z最大值
var maxY = 0; //记录y最大值,以便获取最大值的z值作为chart的y轴
var kvZ = {}; //记录fields是否已经压入过唯一的z值
var arrColor = ['red', 'blue', 'green', 'yellow', 'gray']; //每条轴线的颜色,如果很多就继续扩展这个数组,不然超过5条,颜色会重复
powerStore.load({
scope: this,
callback: function(records, operation, success) {
for (var i = 0; i < records.length; i++) {
lineName = records[i].get('z');
if (maxLineName == '') {
maxLineName = lineName;
maxY = records[i].get('y');
}
if (!kvZ[lineName]) {
kvZ[lineName] = true;
color = arrColor[fields.length%arrColor.length]
fields.push(lineName)
series.push((function (lineName) {
return {
type: 'line',
axis: 'left',
xField: 'x',
yField: lineName,
style: { fill: color, stroke: color, 'stroke-width': 3 },
markerConfig: { type: 'circle', size: 4, radius: 4, 'stroke-width': 0, fill: color, stroke: color },
tips: {
trackMouse: true,
width: 80,
height: 40,
renderer: function (storeItem, item) {
this.setTitle(storeItem.get('x'));
this.update(storeItem.get(lineName));
}
}
}
})(lineName));
}
}
kvT = {}
function fillExist(arr, x, v, attr) {
for (var i = 0; i < arr.length; i++) if (arr[i].x == x) {
arr[i][attr] = v;
break;
}
}
for (var i = 0; i < records.length; i++) {
x = records[i].get('x')
if(kvT[x]){
fillExist(mydata, x, records[i].get('y'), records[i].get('z'));
}
else {
item = { x: records[i].get('x') };
for (attr in kvZ) item[attr] = attr == records[i].get('z') ? records[i].get('y') : 0
mydata.push(item)
kvT[x] = true;
}
}
}
});
console.log(fields)
console.log(mydata)
var newStore = Ext.create('Ext.data.JsonStore', {
fields: fields,
data: mydata
});
var powerPortlet = Ext.create({
legend: { position: 'right' },
xtype: 'cartesian',
width: 300,
height: 250,
store: newStore,
axes: [
{ type: 'Numeric', minimum: 0, position: 'left', fields: [maxLineName], title: true, grid: true },
{ type: 'Category', position: 'bottom', fields: ['x'], title: true }],
series: series
});
var powerPanel = Ext.create('Ext.panel.Panel', {
id: 'powerPortlet',
multiSelect: true,
layout: 'fit',
border: 0,
items:[powerPortlet],
viewConfig: {
stripeRows: true,
enableTextSelection: true
},
refreshPortlet: function() {
newStore.load();
}添加回答
举报
0/150
提交
取消