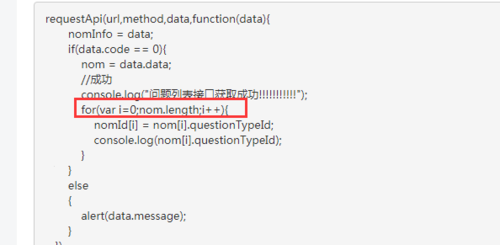
## 在上面数据已经获取到了,并可以打印出来!!!下面是要把获取到的数据中的questionTypeId获取出来。总共有五条数据。 requestApi(url,method,data,function(data){
nomInfo = data;
if(data.code == 0){
nom = data.data;
//成功
console.log("问题列表接口获取成功!!!!!!!!!!!");
for(var i=0;nom.length;i++){
nomId[i] = nom[i].questionTypeId;
console.log(nom[i].questionTypeId);
}
}
else
{
alert(data.message);
}
})## 在上面代码第八行报错->questionTypeId!!!## questionTypeId数据打印出来,打印全部数组" i "报错,打印具体的哪一个数组的话就可以!!!nom[0]、nom[1]......可以打印出数据,但是nom[i]不行,显示undefinenom[0].questionTypeId、nom[1].questionTypeId......同样可以打印出数据,但是nom[i].questionTypeId报错看得出来是 i 有问题,但是报错的是questionTypeId!问题出在哪里????求助各位大佬!!!补充内容:打印出了nom[0],还有数据内容,里面是有questionTypeId的!
7 回答
慕田峪9158850
TA贡献1794条经验 获得超7个赞
for 循环需要指定循环次数 , 否则当循环的次数大于 你数据的 nom 的总数据量时 , 就会报错 ,
for(var i=0; i < nom.length; i++){
nomId[i] = nom[i].questionTypeId;
console.log(nom[i].questionTypeId);
}
婷婷同学_
TA贡献1844条经验 获得超8个赞
因为nom[0]、nom中的元素是undefined吧
requestApi(url,method,data,function(data){
nomInfo = data;
if(data.code == 0){
nom = data.data;
//成功
console.log("问题列表接口获取成功!!!!!!!!!!!");
for(var i=0;i<nom.length;i++){
nomId[i] = nom[i].questionTypeId;
console.log(nom[i].questionTypeId);
}
}
else
{
alert(data.message);
}
})
POPMUISE
TA贡献1765条经验 获得超5个赞
在nomId[i] = nom[i].questionTypeId;这一行打个断点走走看。一般不能读取Undefined的某个属性的错误都是因为代码取到的对象是个Undefined。还有你的for循环i<nom.length是不是漏了个比较
添加回答
举报
0/150
提交
取消
