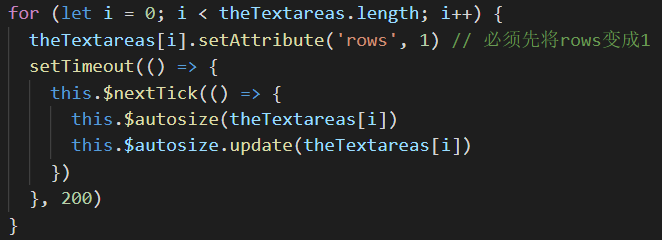
目前我采用的方式是autosize插件,但是当textarea有初始值时,会出现内容截断的情况实际上其后面还有内容,需要用键盘输入一个字符、回车或空格才会显示,如下图所示:下面是代码:我采用的是vue框架,为了使消除autosize插件的这个BUG,尝试了很多办法,上面的代码是先将textarea的value置空,然后再绑定autosize插件,依然没有效果,请求大神指点
添加回答
举报
0/150
提交
取消