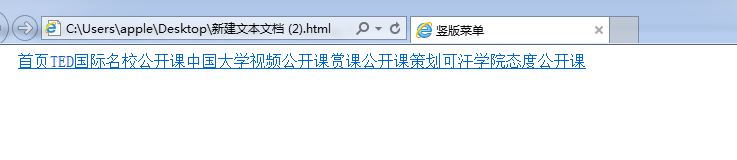
我想做这样一个边框 我写的代码如下<html><head><style type="text/css">body{ background-color:none;}#menu ul{list-style-type:none;margin:0pxpadding:0px}#menu li{float:left;}menu li a{display:block;text-decoration:none;border:1px solid #007500;margin:2px;width:100px;line-height:30px;text-align:center;background-color:#00BB00color:#ff0}</style><title>竖版菜单</title><body><div id="menu"><ul><li><a href="#">首页</a></li><li><a href="#">TED</a></li><li><a href="#">国际名校公开课</a></li><li><a href="#">中国大学视频公开课</a></li><li><a href="#">赏课</a></li><li><a href="#">公开课策划</a></li><li><a href="#">可汗学院</a></li><li><a href="#">态度公开课</a></li></ul></div></body></html>请问 哪里错了?这个是我的代码做出来的
- 1 回答
- 0 关注
- 1609 浏览
添加回答
举报
0/150
提交
取消