用DEDECMS建了一个分类信息网,就是无法实现两列显示。在DEDECMS官方上问了半个月无一位同志愿意回答,郁闷了。。。。实在没办法,就跑来这里求高手们解答了。谢谢<tableclass="wrtlp...展开
2 回答
慕运维8079593
TA贡献1876条经验 获得超5个赞
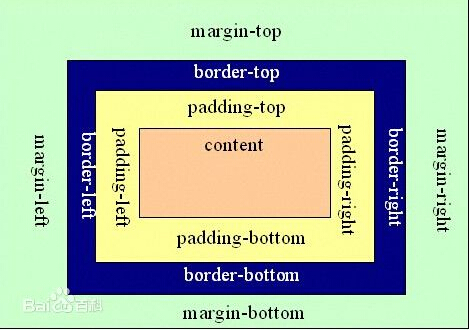
DIV+CSS,实现两列显示,我们只需要写好3个div,一个总的div包裹着其他的2个,然后在分别设置好他们宽高,在使用一个margin让他们有个间隔,margin 的用法,如图:
最好是在加一个border便于我们观察,具体看代码:
<html>
<head>
<style>
#div1{
width:600px;
height:200px;
font-size:13px;
}
#div1 .img{
width:600px;
height:200px;
}
#div1 .wenzi{
width:600px;
height:200px;
margin-top:10px;
}
</head>
<body>
<div id='div1'>
<div class='img'>
<p>测试文字1</p>
</div>
<div class='wenzi'>
<p>测试文字2</p>
</div>
</div>
</body>
</html>
- 2 回答
- 0 关注
- 993 浏览
添加回答
举报
0/150
提交
取消