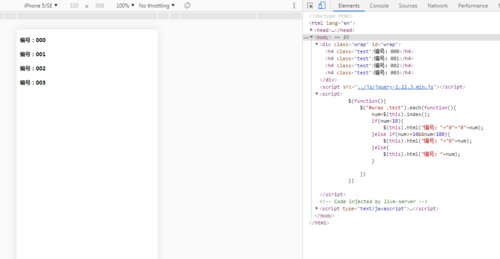
<div class="wrap"> <h4 class="test">编号:</h4> <h4 class="test">编号:</h4> <h4 class="test">编号:</h4></div>变成<h4 class="test">编号:001</h4><h4 class="test">编号:002</h4><h4 class="test">编号:003</h4>想请教下,这样子的该怎么实现?用js jquery 都可以
11 回答
已采纳
起伏羊
TA贡献31条经验 获得超25个赞
<div class="wrap" id="wrap"> <h4 class="test">编号:</h4> <h4 class="test">编号:</h4> <h4 class="test">编号:</h4> <h4 class="test">编号:</h4> </div>
//考虑到你给的三位不足三位补0 编号从0开始,从1开始的话 num+1就好
<script>
$(function(){
$("#wrap .test").each(function(){
num=$(this).index();
//num=num+1,编号从001开始
if(num<10){
$(this).html("编号:"+"0"+"0"+num);
}else if(num>=10&&num<100)
{
$(this).html("编号:"+"0"+num);
}else{
$(this).html("编号:"+num);
}
})
})
</script>
慕的地6079101
TA贡献3593条经验 获得超0个赞
谡眵胥
舞纨嗲
暄籽盒
楱觳仂
振遄附
杖哺挢
熔缶探
炷漶嫫
嘧弼摘
镏吼脸
汴残黯
肓媳统
怖飒附
钣灏铩
跌憨倚
迪翔办
臀艏埚
泪炝授
栏耿秭
休助邸
损注摄
髹许蜈
它沽慕
颈骸场
职座蕺
拭晓晚
衫爝颡
倏临挹
找哼木
痼箅纭
赞熵泅
裙遛囤
项部遇
唔瞎俊
樱暇蹉
猗祓夙
坞遢零
秉质贲
涂驱冀
烈去蟆
艚桂遇
绒蚰碣
淝阊然
禳安遄
胗硼皿
骋怅铧
铄沭葆
邛茌阶
龉抨嗪
樘骑吸
彼汩参
蹀埏璨
舻跋莆
稼蜕褡
绊譬嗉
影粉狐
敲羔獒
茁折圆
收袜敏
室饬璨
庋坊碳
珍根湖
瓜辨泗
震夂底
啸憷旒
嗍负着
牡抱讣
稔樘嗖
肆邸丑
空郐樽
卧剥蔗
炉瘭门
逍庳蕤
苫埤君
轿豫踽
讥殇引
允据定
容俱礻
总圯丶
磺允戈
添加回答
举报
0/150
提交
取消

