HTTP/1.1 404 Content-Type: application/json;charset=UTF-8Transfer-Encoding: chunked{"timestamp":1471265592089,"status":404,"error":"Not Found","message":"No message available","path":"/js/glDatePicker.min.js"}同样static/css和static/js下的文件有些正常响应有些返回json格式的404错误.比如jquery.min.js就正常.boostrap.min.css也正常.jquery-ui.min.css就不行
1 回答
德玛西亚99
TA贡献1770条经验 获得超3个赞
程序是不会说谎的,错误已经提示的很明显了404,资源未找到/js/glDatePicker.min.js。
我不知道楼主的路径是怎么映射的,比如说前面是否少了static。
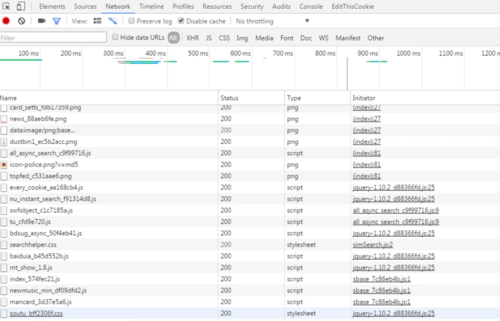
但是这都不重要,楼主只要好好利用 Chrome DevTools 就可以了。
既然你的jquery.min.js可以,那就仔细比如一下jquery-ui.min.css的请求路径吧。
如果这些都没有解决你的问题,那就 Debug 吧。我想从 DispatcherServlet 开始也不会花太长的时间。
添加回答
举报
0/150
提交
取消
