3 回答
TA贡献1966条经验 获得超4个赞
主要还是为了容错。
如果你只是单单写了
output: {
path: './build',
filename: '[name].js'
}
你觉得这个相对的./build指的是哪个目录?到底是相对“谁”啊?
其实相对的不是你期望的当前脚本所在目录,而是相对于你在哪个目录执行的webpack命令,就是cli里常说的current working directory。所以如果当你执行命令的目录和webpack.config.js在同一个目录时,没有任何问题。不过要是换个目录执行,你试试看嘛^^
TA贡献1871条经验 获得超8个赞
var webpack = require('webpack')
var path = require('path')
module.exports = {
entry: path.join(__dirname ,'js/app/index.js'),
output: {
path: path.join(__dirname, '../public/js'),
filename: 'merge.js'
}
}
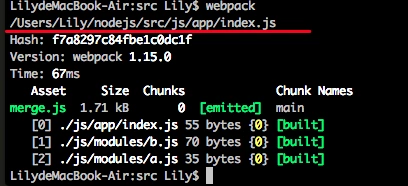
var entry1 = path.join(__dirname,'js/app/index.js')
console.log(entry1)
在上面代码中,我将入口文件设置为path.join(__dirname,'js/app/index.js'),那么这个路径到底是什么呢?这还不简单,我把它打印出来看一下不就知道了吗?

你确定这是绝对路径吗?路径最开始明明是/User啊?
LINUX系统中 绝对路径 以“/”为起始 例:/home/user1/abc.txt。
在我的电脑中就是/Users
添加回答
举报
