本来我用了LinearLayout+自定义控件了(ImageView+TextView),但是选中不能变色。。。
6 回答
翻过高山走不出你
TA贡献1875条经验 获得超3个赞
有只小跳蛙
TA贡献1824条经验 获得超8个赞
我将tab的背景设成自定义的itemtrue.xml,
android:background="@drawable/itemtrue"
然后在itemtrue.xml其中设置状态,其中state有state_pressed、state_checked、state_enabled多种,你要什么样的效果自己看下分别的效果
<item
android:drawable="@drawable/darkgreen"
android:state_pressed="true" />
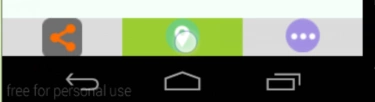
效果如下:

jeck猫
TA贡献1909条经验 获得超7个赞
添加回答
举报
0/150
提交
取消

