4 回答
TA贡献1851条经验 获得超4个赞
data 元素原则上就是用来存储数据的,可以根据自己的需要自行修改。
var f1 = $(".fb").data("html"); // 获取data元素的值
$(".fb").data("html", "元旦快乐"); // 对data元素赋值
TA贡献1854条经验 获得超8个赞
我也来讲一讲,本人学技术喜欢专研底层实现,探究到底是怎么实现的~~
现在我们来讲讲 data-* 属性 与 jQuery.data 方法。
很多人迷惑,为什么改了 data-* 属性,但是 jQuery.data 里面的值不变,因为这就是两个不同的东西,前者是 H5 自定义属性,后者是 jQuery类库 的值。该值在 jQuery 中的 data/Data 模块中管理,存于 DOM 节点对象属性中。
data/Data 32行的代码:
owner[ this.expando ] = value;
jQuery 没有针对属性变化,而同步变化 data 方法中的值的机制,各管各的。jQuery 只是在初始化的时候读取了 data-* 属性。
TA贡献1824条经验 获得超8个赞
jQuery的data方法我不清楚,但原生是这样写的,在控制台下能看到变化
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div id="test" data-html="我是谁"></div>
</body>
</html>
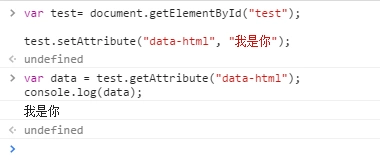
Chrome 控制台下:
var test= document.getElementById("test");
test.setAttribute("data-html", "我是你");
修改前:
修改后:
------------------------------------------------------------------
补充一下,获取相应的值用:
var test = document.getElementById("test");
var data = test.getAttribute("data-html");
console.log(data);

添加回答
举报
