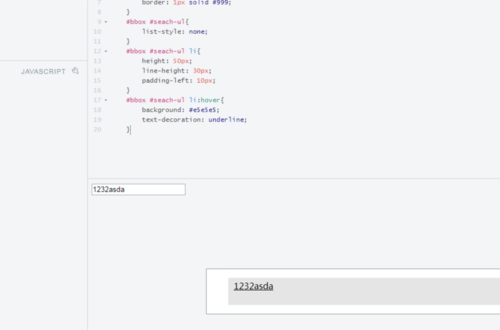
#bbox{ position: absolute; top: 166px; left: 219px; background: #fff; width: 548px; border: 1px solid #999; } #bbox #seach-ul{ list-style: none; } #bbox #seach-ul li{ height: 50px; line-height: 30px; padding-left: 10px; } #bbox #seach-ul li:hover{ background: #e5e5e5; text-decoration: underline; } //body <div id="bbox" style="display: none;"> <ul id="seach-ul"> </ul> </div> //script $('#txt').on('keyup', function (e) { var text = $('#txt').val(); var html = ''; html += '<li>' + text + '</li>' $('#seach-ul').html(html); $('#bbox').show(); }); 为什么动态添加完li之后,先前的设置的样式不见了
添加回答
举报
0/150
提交
取消