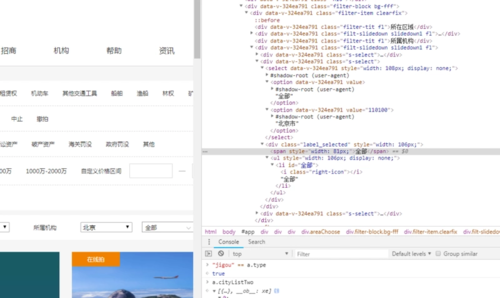
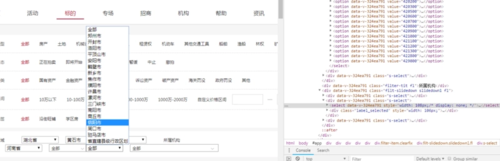
现在要实现一个省市区筛选功能,根据省份的变化请求接口,获得该省对应的城市列表,现在是每次进入这个页面的时候省份变化的监听和对应数据的渲染是正常的,如图一所示,但是在当前页面刷新之后,省份变化的监听也能监听到,对应的城市列表页获取到了,就是城市列表的数据渲染渲染不上,如图二,不知道为啥,求各位大神指教代码如下html:<div class="filt-slidedown slidedown1 fl" v-if="isMechanism" :style="isZc?'':'margin-left:10px;'"> <div class="s-select"> <select style="width:108px;" v-model="selectProvinceTwo" v-if="list[0]"> <option value="">全部</option> <option v-for="item in list" :key="item.id" :value="item.areaCode">{{item.areaName}}</option> </select> </div> <div class="s-select"> <select style="width:108px;" v-model="selectCityTwo" > <option value="">全部</option> <option v-for="item in cityListTwo" :key="item.id" :value="item.areaCode">{{item.areaName}}</option> </select> </div> <div class="s-select"> <select style="width:258px;" v-model="selectCompany" > <option value="">全部</option> <option v-for="item in companyList" :key="item.id" :value="item.id">{{item.companyName}}</option> </select> </div> </div>js:watch:{selectProvinceTwo(val){ this.type='jigou' this.selectCityTwo = '' this.selectCompany = '' this.getCityList(val)//城市接口请求 }, selectCityTwo(val){ this.selectCompany = '' this.getCompanyist(val) //机构接口请求 }, selectCompany(val){ var companyName this.companyList.forEach(item => { if(val == item.id) { companyName = item.companyName } }) var data ={ areaKey:'', company:val, companyName:companyName } this.$emit('getArea',data) }, isClear(){ this.selectProvinceTwo = '' }, cityListTwo(val){ if(val != []){ this.cityListTwo = val } }}
1 回答
凤凰求蛊
TA贡献1825条经验 获得超4个赞
getCityList的代码贴一下。我猜测是空值的请求发出去了,然后回来的慢。结果空值把有值的覆盖的。写一下控制,只有最后一次ajax才会赋值。
看控制台是已经渲染出来了
因为点出来的那个东西,不是select呀。

添加回答
举报
0/150
提交
取消
