2 回答
TA贡献1803条经验 获得超3个赞
放在$(function(){})里面跟放在外面,作用域不一样了,后者是全局作用域。
你这里用了setInterval,第一个参数用的是字符串,这里跟setTimeout类似,可以参考MDN的描述>>
字符串会在全局作用域内被解释执行,所以当setTimeout()函数执行完毕后,字符串中的变量不可用.
留意第一句话,字符串会在全局作用域内被解释执行,那么如果你把scro放在里面的话,全局就找不到scro了。
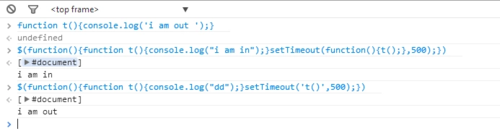
我试着在console运行一下验证代码:
你看第二个,输出的是执行外部的t的结果,这里看下第一个,就是怎么调用到里面的t的方式。用一个function(){}包裹,而不直接用字符串。
TA贡献1946条经验 获得超4个赞
这段代码我觉得从实践上并不是很优化,我从我的思路帮你写一下,参考一下
var $con = $('#con1'), intID
function setInt(){
intID = setInterval(function(){
$con.animate({marginTop:'-24px'},500,function(){
$(this).css({'margin-top':'0px'}).find('li:first').appendTo(this);
});
},500);
}
setInt()
$con.hover(function(){
clearInterval(intID);
},function(){
setInt()
})
添加回答
举报
