5 回答
TA贡献1839条经验 获得超15个赞
我也试着解释一下。
Model:很简单,就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
View:也很简单,就是展现出来的用户界面。
基本上,绝大多数软件所做的工作无非就是从数据存储中读出数据,展现到用户界面上,然后从用户界面接收输入,写入到数据存储里面去。所以,对于数据存储(model)和界面(view)这两层,大家基本没什么异议。但是,如何把model展现到view上,以及如何把数据从view写入到model里,不同的人有不同的意见。
MVC派的看法是,界面上的每个变化都是一个事件,我只需要针对每个事件写一堆代码,来把用户的输入转换成model里的对象就行了,这堆代码可以叫controller。
而MVVM派的看法是,我给view里面的各种控件也定义一个对应的数据对象,这样,只要修改这个数据对象,view里面显示的内容就自动跟着刷新,而在view 里做了任何操作,这个数据对象也跟着自动更新,这样多美。所以:
ViewModel:就是与界面(view)对应的Model。因为,数据库结构往往是不能直接跟界面控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。
至于viewmodel的数据随着view自动刷新,并且同步到model里去,这部分代码可以写成公用的框架,不用程序员自己操心了。
TA贡献1786条经验 获得超11个赞
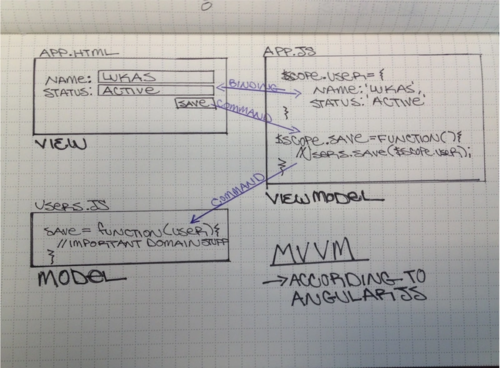
想好说清楚,最好就是使用用例来解释MVVM是如何工作的,下图以AngularJS为例。
如图所示,App.html是与app.js中的ViewModel绑定的View。如果有人想要修改app.js中的$scope.user的name属性,那么它会自动更新app.html中对应的name属性。反之也成立,如果有人想要修改app.html中的name属性值,那么也会自动更新$scope.user对象。App.html同时也可以对app.js发出命令,如调用$scope.save函数从而让app.js执行一些逻辑操作,如保存$scope.user至users.js模型中并与后端同步,那么它就可以与整个应用程序共享。
MVVM模式对于RIA应用来说是非常必要的,因为View被绑定至ViewModel的,并且当ViewModel的状态变化时,View会自动更新,它有效的隔离了View和它背后的业务逻辑。这也是为什么AngularJS需要双向绑定的原因。

TA贡献1789条经验 获得超10个赞
简单来说,ViewModel的作用就是让Model更加适合于View。它的作用和MVC中的Controller是类似的,但由于WPF使用的数据绑定,ViewModel把Model的数据根据View所需的格式进一步转化,使View可以直接绑定。
更简单来说,Model取原料,ViewModel把原料加工成蛋糕,View把蛋糕包装好摆在柜台上。
TA贡献1827条经验 获得超9个赞
说到MVVM,就必须要提到data binding。
举个例子:当我的一个页面,要呈现一组数据时,可能我会有一个div当成容器(WPF中是Grid或者其他的Panel),同时有一个Listview,还有一个控件来显示当一些提示信息。
这时,Model层应该提供数据,也就是拿到所有的list中的元素的相关信息。
View负责显示各个元素。由于有不同元素个数的时候,提示信息可能不一样,listview的内容也不一样。这些内容可以通过code behind(c#)活着javascript来根据model曾提供的数据来更改数据。
这种方法在view中的控件个数不多时有用。但是当控件个数变多的时候,很容易有所遗漏。这是data binding就格外重要。比如visible等属性可以binding到一些由viewmodel曾提供的字段上。这样一旦数据更新,控件的相关属性也会同步更新。
那么ViewModel层需要承担的就是把model层提供的数据封装成可以被binding的数据字段。
MVVM的好处就是开发简单,弊端就是效率慢。
添加回答
举报
