2 回答
TA贡献1828条经验 获得超6个赞
题主试下这段代码:
<style>
#grid { margin:1em auto; border-collapse:collapse; }
#grid td { cursor:pointer; width:30px; height:30px; border:1px solid #666; text-align: center;}
</style>
<table id="grid" align="center">
<tr>
<td contenteditable="true">x</td>
<td contenteditable="true">y</td>
<td contenteditable="true">z</td>
</tr>
</table>
<script>
document.getElementById("grid").addEventListener("input", function(e) {
if (e.target.innerHTML=="o") e.target.style.backgroundColor = 'lightblue';
},false);
</script>
初始表格:

更改内容后:

根据题主提供代码修改如下:
<html>
<title>robot</title>
<style>
#mytable { margin:1em auto; border-collapse:collapse; }
#mytable td { cursor:pointer; width:30px; height:30px; border:1px solid #666; text-align: center; contenteditable: true;}
</style>
<table id="mytable" align="center"></table>
<script>
var mytable = document.getElementById('mytable');
for (var i = 0; i < 10; i++) {
var tr = mytable.insertRow();
for (var j = 0; j < 10; j++) {
var td = tr.insertCell();
td.contentEditable = true;
}
}
document.getElementById("mytable").addEventListener("input", function(e) {
if (e.target.innerHTML=="o") e.target.style.backgroundColor = 'lightblue';
},false);
</script>
</html>
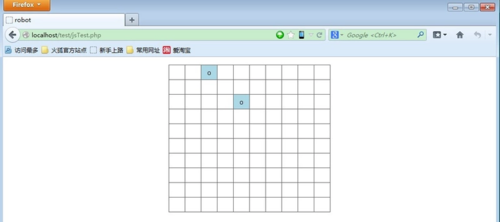
在题主使用的火狐浏览器下测试截图如下:

添加回答
举报
