bootstrap在输入框的内容填入正确的时候会在输入框跟一个对勾的标签,但是由于有些输入框我用的是input-group后面跟了单位,导致输入的时候显示有问题,想问问有没有什么好的解决方法<div class="form-group"> <label class="col-lg-2 control-label">建筑物总数</label> <div class="col-lg-4"> <div class="input-group"> <input type="text" class="form-control" name="building" id="building"> <div class="input-group-addon">栋</div> </div> </div> <label class="col-lg-2 control-label">用地面积</label> <div class="col-lg-4"> <div class="input-group"> <input type="text" class="form-control" name="landarea" id="landarea"> <div class="input-group-addon">平方米</div> </div> </div> </div>
1 回答
有只小跳蛙
TA贡献1824条经验 获得超8个赞
你好,请问你的外部是单纯的<div class="form-group">吗?
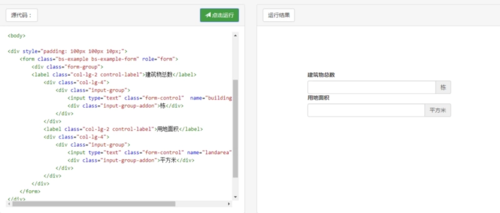
你这里上传的代码没有问题,需要改校验层的代码样式,我在菜鸟在线测试了下,没有什么问题,希望能帮你明确问题点。

添加回答
举报
0/150
提交
取消
