jquery中怎么获得当前元素的索引值
3 回答
SMILET
TA贡献1796条经验 获得超4个赞
jQuery 的 index() 方法返回指定元素相对于其他指定元素的索引值,注意:索引值是从0开始计数的。获得当前元素的索引值可用click事件触发
示例代码如下:获取被点击的a标签的索引值
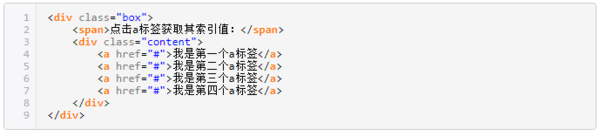
1,创建Html元素
2,设置css样式
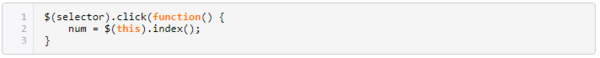
3,编写jquery代码
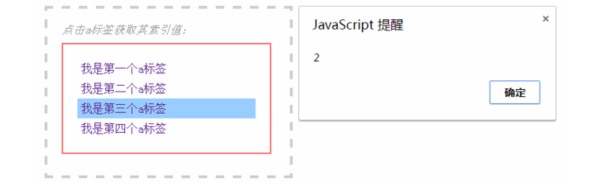
4,观察效果:因为index从0开始计数,所以点击第三个元素,获取的索引值是2
扩展资料
jQuery的核心特性:
1,具有独特的链式语法和短小清晰的多功能接口;
2,具有高效灵活的css选择器,并且可对CSS选择器进行扩展;
3,拥有便捷的插件扩展机制和丰富的插件。
4,jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
慕桂英3389331
TA贡献2036条经验 获得超8个赞
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ul class="index"> <li></li> <li></li> <li></li> </ul> <script> $(function(){ $(".index li").each(function(index){ console.log(index);//其中index就是 索引值. 输出0 ,1,2 var This = $(this).index(); //当前索引值。 }) }) </script> |
- 3 回答
- 0 关注
- 700 浏览
添加回答
举报
0/150
提交
取消