jquery怎么获取style里面的属性值
3 回答
茅侃侃
TA贡献1842条经验 获得超21个赞
jquery获取style的属性值有两种方法
第一种是getElementById() 方法。它可以返回对拥有指定 ID 的第一个对象的引用。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
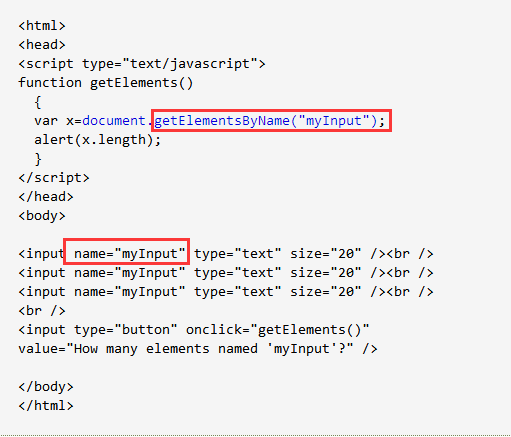
第二种是getElementsByName() 方法,它可以返回带有指定名称的对象的集合。该方法与getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性。另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
弑天下
TA贡献1818条经验 获得超8个赞
<script>
$(document).ready(function(){
var $dh1 = $("#main").width();
alert($dh1) //这个出来没有 px
var $dh2 = $("#main").css("width");
alert($dh2) //这个出来会有 px
}
);
</script>
注:main 是div 的id
- 3 回答
- 0 关注
- 12666 浏览
添加回答
举报
0/150
提交
取消