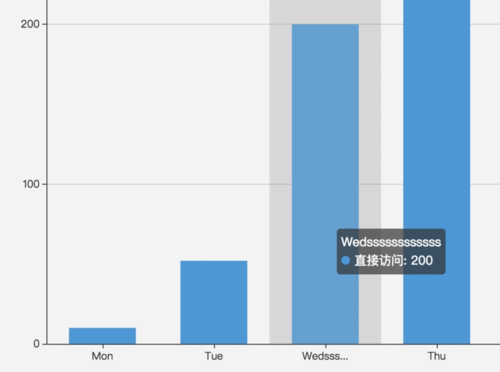
需求:如上图x轴wed字样,若字数过多则会挤掉两边的值,现想给他过长保留三位其余省略显示,指示弹窗里的内容需要完整显示,找了半天文档,也没看到相应配置项,希望大佬赐教
1 回答
德玛西亚99
TA贡献1770条经验 获得超3个赞
axisLabel有个formatter属性,下面的伪代码你凑合看看
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wedssssssssssss', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
formatter: function (value, index) {
// 10 6 这些你自定义就行
var v = value.substring(0, 6) + '...'
return value.length > 10 ? v : value
}
}
}
],

添加回答
举报
0/150
提交
取消
