4 回答
TA贡献1860条经验 获得超8个赞
感谢各位的回答,应该解答了我的这个疑惑还有另个跟promsie相关的疑惑,我现在感觉可以这么理解来解释了。
加断点跟不加断点的区别:根绝 @xdsnet 的说法,
加断点时:浏览器是一次扔给js执行线程一行代码,执行完这行代码后执行栈已经没有其他代码了,读取不到了,浏览器任务此时代码执行完毕了,所以就开始GUI render,此时可以看到界面发生变化.
不加断点时:浏览器执行完一行代码会继续读取另一行代码,直到没有可执行的代码为止包括也没有微任务队列了然后开始GUI render,由于是瞬间的给我们的感觉是同时的.
可以看这个代码
<script>
setTimeout(()=>{
Promise.resolve().then(()=>{
text.innerHTML="改变后的"
console.log('123')
})
console.log('没有改变呢')
},1000)
</script>

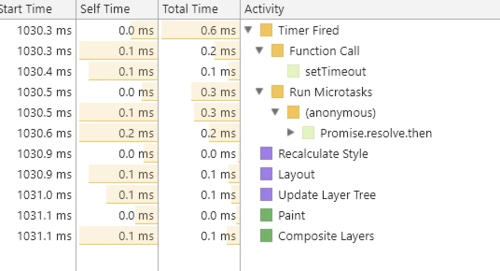
从图中可以看到GUI render的事件确实是晚于所有代码的执行时间,这也解释了我的另外一个疑惑:为什么断点调试时promsie微任务队列里面的回调的代码没有执行完时就看到了界面变化,这其实还是因为debugger是一点点扔代码给浏览器的原因。
现在我的疑惑大致解决了,但也可能理解的不对。希望指出
TA贡献2019条经验 获得超9个赞
alert执行完才看到变化
我觉得原因在于 执行到alert语句时直接阻塞了浏览器的GUI渲染线程,alert前加一句console.log,可以发现这时候值是变化了的,但GUI渲染是被阻塞了的,所以界面没有变化。
update.onclick = function() {
text.innerHTML = 'hello'
console.log(text.innerHTML) // 能打印出 hello
alert()
}
而debugger语句只是暂停JS的执行,并不会影响到浏览器的渲染。
添加回答
举报
