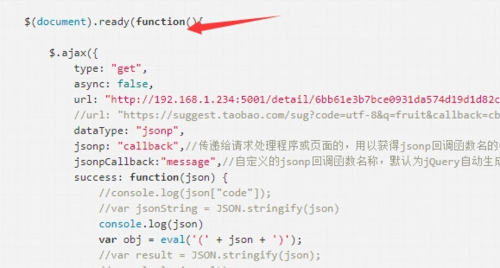
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $.ajax({ type: "get", async: false, url: "http://192.168.1.234:5001/detail/6bb61e3b7bce0931da574d19d1d82c88", //url: "https://suggest.taobao.com/sug?code=utf-8&q=fruit&callback=cb", dataType: "jsonp", jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback) jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据 success: function(json) { //console.log(json["code"]); //var jsonString = JSON.stringify(json) console.log(json) var obj = eval('(' + json + ')'); //var result = JSON.stringify(json); //console.log(result) console.log(obj) }, error: function(){ alert('fail'); } }); }); </script>
3 回答
莫回无
TA贡献1865条经验 获得超7个赞
请学习跨域基础原理懂,基础才是最重要的,
jsonp: "callback"和jsonpCallback:"message",这两句你知道是干啥的不,这两句需要后台来写。。。。
比如说后台用Java语言写的
System.out.print('message('+data+')');
System.out.print('callback('+data+')');
添加回答
举报
0/150
提交
取消