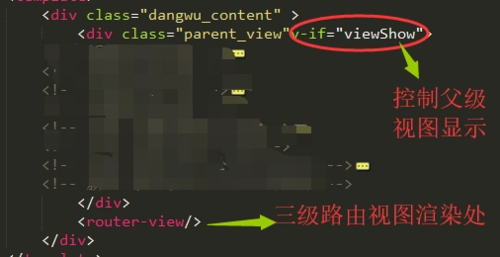
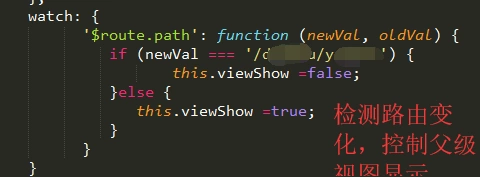
有三级嵌套路由,他们逻辑上有嵌套,但是视图上没有嵌套,下面路由的部分 { path: '/finance', component: _import('layout'), meta: { title: '财务管理' }, children: [ { path: '', redirect: '/finance/wallet' }, { path: 'wallet', component: _import('finance/wallet'), meta: { title: '企业钱包管理' } }, { path: 'bill', component: _import('finance/bill'), meta: { title: '消费对账' }, children: [ { path: 'detail', component: _import('finance/bill/detail'), meta: { title: '对账单详情' } } ] } ] }他们的视图展示,一级路由,二级路由很好搞定!,一级路由占据了浏览器的整个页面图片描述三级路由要显示在一级路由的位置!,也就是占据整个页面图片描述第三级路由视图上与第二级路由没有嵌套关系,但是由于需要处理面包屑,二级路由和三级路由存在逻辑上的嵌套关系,除了重建一个面包屑的JOSN数据对象,有什么办法能够在不改变路由表的情况下,让第三级视图显示在第一级视图的位置?各位大神,欢迎提出你们的高见,感激不尽!!!
添加回答
举报
0/150
提交
取消