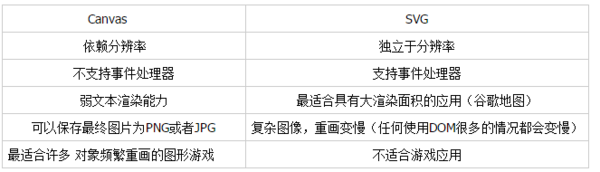
canvas 与 SVG都能够使你在浏览器中画图,但它们的基本原理不同。
SVG SVG是一种在XML中描述二维图形的语言。 SVG是基于XML的,意味着在SVG DOM内每一个元素都是可用的。你可以为每一个元素增加JS事件处理器。 在SVG中,每一个图形被记作一个对象。如果一个SVG对象的属性发生改变,浏览器可以自动重新生成图形。
Canvas Canvas能够在fly上画2D图形(使用JS) Canvas能够按照像素重新生成。 在Canvas中,一旦图形完成,就会被浏览器忘记。如果图形位置要发生改变,那么整个屏幕需要重画,包括图形覆盖的对象。